精简提交历史记录
26
.github/workflows/renovate-app-version.sh
vendored
Normal file
@ -0,0 +1,26 @@
|
|||||||
|
#!/bin/bash
|
||||||
|
# This script copies the version from docker-compose.yml to config.json.
|
||||||
|
|
||||||
|
app_name=$1
|
||||||
|
old_version=$2
|
||||||
|
|
||||||
|
# find all docker-compose files under apps/$app_name (there should be only one)
|
||||||
|
docker_compose_files=$(find apps/$app_name/$old_version -name docker-compose.yml)
|
||||||
|
|
||||||
|
for docker_compose_file in $docker_compose_files
|
||||||
|
do
|
||||||
|
# Assuming that the app version will be from the first docker image
|
||||||
|
first_service=$(yq '.services | keys | .[0]' $docker_compose_file)
|
||||||
|
|
||||||
|
image=$(yq .services.$first_service.image $docker_compose_file)
|
||||||
|
|
||||||
|
# Only apply changes if the format is <image>:<version>
|
||||||
|
if [[ "$image" == *":"* ]]; then
|
||||||
|
version=$(cut -d ":" -f2- <<< "$image")
|
||||||
|
|
||||||
|
# Trim the "v" prefix
|
||||||
|
trimmed_version=${version/#"v"}
|
||||||
|
|
||||||
|
mv apps/$app_name/$old_version apps/$app_name/$trimmed_version
|
||||||
|
fi
|
||||||
|
done
|
||||||
52
.github/workflows/renovate-app-version.yml
vendored
Normal file
@ -0,0 +1,52 @@
|
|||||||
|
name: Update app version in Renovate Branches
|
||||||
|
|
||||||
|
on:
|
||||||
|
push:
|
||||||
|
branches: [ 'renovate/*' ]
|
||||||
|
workflow_dispatch:
|
||||||
|
inputs:
|
||||||
|
manual-trigger:
|
||||||
|
description: 'Manually trigger Renovate'
|
||||||
|
default: ''
|
||||||
|
jobs:
|
||||||
|
update-app-version:
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
steps:
|
||||||
|
- name: Checkout
|
||||||
|
uses: actions/checkout@b4ffde65f46336ab88eb53be808477a3936bae11 # v4
|
||||||
|
with:
|
||||||
|
fetch-depth: 0
|
||||||
|
|
||||||
|
- name: Configure repo
|
||||||
|
run: |
|
||||||
|
git config --local user.email "githubaction@githubaction.com"
|
||||||
|
git config --local user.name "github-action update-app-version"
|
||||||
|
|
||||||
|
- name: Get list of updated files by the last commit in this branch separated by space
|
||||||
|
id: updated-files
|
||||||
|
run: |
|
||||||
|
echo "::set-output name=files::$(git diff-tree --no-commit-id --name-only -r ${{ github.sha }} | tr '\n' ' ')"
|
||||||
|
|
||||||
|
- name: Run renovate-app-version.sh on updated files
|
||||||
|
run: |
|
||||||
|
IFS=' ' read -ra files <<< "${{ steps.updated-files.outputs.files }}"
|
||||||
|
|
||||||
|
for file in "${files[@]}"; do
|
||||||
|
if [[ $file == *"docker-compose.yml"* ]]; then
|
||||||
|
app_name=$(echo $file | cut -d'/' -f 2)
|
||||||
|
old_version=$(echo $file | cut -d'/' -f 3)
|
||||||
|
chmod +x .github/workflows/renovate-app-version.sh
|
||||||
|
.github/workflows/renovate-app-version.sh $app_name $old_version
|
||||||
|
fi
|
||||||
|
done
|
||||||
|
|
||||||
|
- name: Commit & Push Changes
|
||||||
|
run: |
|
||||||
|
IFS=' ' read -ra files <<< "${{ steps.updated-files.outputs.files }}"
|
||||||
|
|
||||||
|
for file in "${files[@]}"; do
|
||||||
|
if [[ $file == *"docker-compose.yml"* ]]; then
|
||||||
|
app_name=$(echo $file | cut -d'/' -f 2)
|
||||||
|
git add "apps/$app_name/*" && git commit -m "Update app version [skip ci]" --no-verify && git push || true
|
||||||
|
fi
|
||||||
|
done
|
||||||
25
.github/workflows/renovate.yml
vendored
Normal file
@ -0,0 +1,25 @@
|
|||||||
|
name: Renovate
|
||||||
|
|
||||||
|
on:
|
||||||
|
schedule:
|
||||||
|
- cron: "0 0 * * *"
|
||||||
|
push:
|
||||||
|
branches:
|
||||||
|
- localApps
|
||||||
|
workflow_dispatch:
|
||||||
|
inputs:
|
||||||
|
manual-trigger:
|
||||||
|
description: 'Manually trigger Renovate'
|
||||||
|
default: ''
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
renovate:
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
steps:
|
||||||
|
- name: Checkout repository
|
||||||
|
uses: actions/checkout@b4ffde65f46336ab88eb53be808477a3936bae11 # v4.1.1
|
||||||
|
- name: Run Renovate
|
||||||
|
uses: renovatebot/github-action@v39.1.1
|
||||||
|
with:
|
||||||
|
useSlim: false
|
||||||
|
token: ${{ secrets.GITHUBTOKEN }}
|
||||||
154
README.md
Normal file
@ -0,0 +1,154 @@
|
|||||||
|
## 打赏链接
|
||||||
|
|
||||||
|
[**点我打赏,用爱发电**](https://afdian.net/a/dockerapps)
|
||||||
|
|
||||||
|
[](https://afdian.net/a/dockerapps)
|
||||||
|
|
||||||
|
* * *
|
||||||
|
## 目录
|
||||||
|
|
||||||
|
- [打赏链接](#打赏链接)
|
||||||
|
- [目录](#目录)
|
||||||
|
- [免责声明](#免责声明)
|
||||||
|
- [1. 镜像容器适配](#1-镜像容器适配)
|
||||||
|
- [2. 法律遵守](#2-法律遵守)
|
||||||
|
- [3. 免责声明接受](#3-免责声明接受)
|
||||||
|
- [1. 简介](#1-简介)
|
||||||
|
- [1Panel第三方应用商店应用分类合集与介绍](#1panel第三方应用商店应用分类合集与介绍)
|
||||||
|
- [2. 使用方式](#2-使用方式)
|
||||||
|
- [2.1 国内网络](#21-国内网络)
|
||||||
|
- [2.1.1 使用 git 命令获取应用](#211-使用-git-命令获取应用)
|
||||||
|
- [2.1.2 使用压缩包方式获取应用](#212-使用压缩包方式获取应用)
|
||||||
|
- [2.2 国际互联网络](#22-国际互联网络)
|
||||||
|
- [2.2.1 使用 git 命令获取应用](#221-使用-git-命令获取应用)
|
||||||
|
- [2.2.2 使用压缩包方式获取应用](#222-使用压缩包方式获取应用)
|
||||||
|
- [3. 备注](#3-备注)
|
||||||
|
- [4. 应用一览图](#4-应用一览图)
|
||||||
|
|
||||||
|
|
||||||
|
***
|
||||||
|
|
||||||
|
## 免责声明
|
||||||
|
|
||||||
|
### 1. 镜像容器适配
|
||||||
|
本项目仅针对原`docker`镜像容器运行进行针对`1panel`应用商店的适配。我们不对任何原始镜像的有效性做出任何明示或暗示的保证或声明,并且不对使用本仓库应用所造成的任何影响负责。用户在使用本项目时应自行承担风险。
|
||||||
|
|
||||||
|
### 2. 法律遵守
|
||||||
|
用户在使用本仓库时必须遵守所在国家与地区的法律法规。某些应用可能受到特定国家法律的限制,用户需自行了解并遵守相关法律要求。本仓库不对用户违反法律法规所产生的任何后果负责。
|
||||||
|
|
||||||
|
### 3. 免责声明接受
|
||||||
|
用户在导入本仓库并使用其中的应用时,即表示用户已经阅读、理解并同意接受本免责声明的所有条款和条件。
|
||||||
|
|
||||||
|
请注意,本免责声明仅针对本仓库的使用情况,并不包括其他第三方应用或服务。对于与本仓库链接的第三方内容,我们不对其准确性、完整性、可靠性或合法性负责。
|
||||||
|
|
||||||
|
在使用本仓库之前,请确保已经阅读、理解并接受了本免责声明的所有条款和条件。
|
||||||
|
|
||||||
|
***
|
||||||
|
## 1. 简介
|
||||||
|
这是一些适配`1Panel`商店`2.0`版本的docker应用配置。
|
||||||
|
|
||||||
|
致力于一键运行各种 Docker 应用。无需复杂配置,享受便利和高效。
|
||||||
|
|
||||||
|
### 1Panel第三方应用商店应用分类合集与介绍
|
||||||
|
|
||||||
|
- https://1p.131.gs
|
||||||
|
|
||||||
|
**感谢作者[@包子叔](https://github.com/baozishu)**
|
||||||
|
|
||||||
|
## 2. 使用方式
|
||||||
|
|
||||||
|
默认`1Panel`安装在`/opt/`路径下,如果不是按需修改以下。
|
||||||
|
|
||||||
|
### 2.1 国内网络
|
||||||
|
#### 2.1.1 使用 git 命令获取应用
|
||||||
|
|
||||||
|
`1panel`计划任务类型`Shell 脚本`的计划任务框里,添加并执行以下命令,或者终端运行以下命令,
|
||||||
|
```shell
|
||||||
|
git clone -b localApps https://ghproxy.com/https://github.com/okxlin/appstore /opt/1panel/resource/apps/local/appstore-localApps
|
||||||
|
|
||||||
|
cp -rf /opt/1panel/resource/apps/local/appstore-localApps/apps/* /opt/1panel/resource/apps/local/
|
||||||
|
|
||||||
|
rm -r /opt/1panel/resource/apps/local/appstore-localApps
|
||||||
|
```
|
||||||
|
|
||||||
|
然后应用商店刷新本地应用即可。
|
||||||
|
|
||||||
|
#### 2.1.2 使用压缩包方式获取应用
|
||||||
|
|
||||||
|
`1panel`计划任务类型`Shell 脚本`的计划任务框里,添加并执行以下命令,或者终端运行以下命令,
|
||||||
|
```shell
|
||||||
|
wget -P /opt/1panel/resource/apps/local https://ghproxy.com/https://github.com/okxlin/appstore/archive/refs/heads/localApps.zip
|
||||||
|
|
||||||
|
unzip -o -d /opt/1panel/resource/apps/local/ /opt/1panel/resource/apps/local/localApps.zip
|
||||||
|
|
||||||
|
cp -rf /opt/1panel/resource/apps/local/appstore-localApps/apps/* /opt/1panel/resource/apps/local/
|
||||||
|
|
||||||
|
rm -r /opt/1panel/resource/apps/local/appstore-localApps
|
||||||
|
|
||||||
|
rm /opt/1panel/resource/apps/local/localApps.zip
|
||||||
|
```
|
||||||
|
|
||||||
|
然后应用商店刷新本地应用即可。
|
||||||
|
|
||||||
|
### 2.2 国际互联网络
|
||||||
|
|
||||||
|
#### 2.2.1 使用 git 命令获取应用
|
||||||
|
|
||||||
|
`1panel`计划任务类型`Shell 脚本`的计划任务框里,添加并执行以下命令,或者终端运行以下命令,
|
||||||
|
```shell
|
||||||
|
git clone -b localApps https://github.com/okxlin/appstore /opt/1panel/resource/apps/local/appstore-localApps
|
||||||
|
|
||||||
|
cp -rf /opt/1panel/resource/apps/local/appstore-localApps/apps/* /opt/1panel/resource/apps/local/
|
||||||
|
|
||||||
|
rm -r /opt/1panel/resource/apps/local/appstore-localApps
|
||||||
|
```
|
||||||
|
|
||||||
|
然后应用商店刷新本地应用即可。
|
||||||
|
|
||||||
|
#### 2.2.2 使用压缩包方式获取应用
|
||||||
|
|
||||||
|
`1panel`计划任务类型`Shell 脚本`的计划任务框里,添加并执行以下命令,或者终端运行以下命令,
|
||||||
|
```shell
|
||||||
|
wget -P /opt/1panel/resource/apps/local https://github.com/okxlin/appstore/archive/refs/heads/localApps.zip
|
||||||
|
|
||||||
|
unzip -o -d /opt/1panel/resource/apps/local/ /opt/1panel/resource/apps/local/localApps.zip
|
||||||
|
|
||||||
|
cp -rf /opt/1panel/resource/apps/local/appstore-localApps/apps/* /opt/1panel/resource/apps/local/
|
||||||
|
|
||||||
|
rm -r /opt/1panel/resource/apps/local/appstore-localApps
|
||||||
|
|
||||||
|
rm /opt/1panel/resource/apps/local/localApps.zip
|
||||||
|
```
|
||||||
|
|
||||||
|
然后应用商店刷新本地应用即可。
|
||||||
|
|
||||||
|
|
||||||
|
## 3. 备注
|
||||||
|
|
||||||
|
**未显示在本地应用列表里的,表示未完全适配应用商店面板操作**
|
||||||
|
|
||||||
|
**但是支持直接终端运行。**
|
||||||
|
|
||||||
|
以rustdesk为例
|
||||||
|
|
||||||
|
```shell
|
||||||
|
# 进入 rustdesk 的最新版本目录
|
||||||
|
cd /opt/1panel/resource/apps/local/rustdesk/versions/latest/
|
||||||
|
|
||||||
|
# 复制 .env.sample 为 .env
|
||||||
|
cp .env.sample .env
|
||||||
|
|
||||||
|
# 编辑 .env 文件,修改参数
|
||||||
|
nano .env
|
||||||
|
|
||||||
|
# 启动 RustDesk
|
||||||
|
docker-compose up -d
|
||||||
|
|
||||||
|
# 查看连接所需密钥
|
||||||
|
cat ./data/hbbs/id_ed25519.pub
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
## 4. 应用一览图
|
||||||
|
|
||||||
|

|
||||||
72
apps/115pc/README.md
Normal file
@ -0,0 +1,72 @@
|
|||||||
|
# 115网盘Linux版本的Docker封装
|
||||||
|
[](https://hub.docker.com/r/funcman/115pc/)
|
||||||
|
|
||||||
|
## 紧急提示
|
||||||
|
我发现在使用一段时间后,会出现无法继续使用的问题。
|
||||||
|
|
||||||
|
最近终于抽出时间仔细看了一下,临时的解决方法就是把Web浏览器中的115pc相关的Cookie清除掉。
|
||||||
|
|
||||||
|
操作方法比如:<https://support.google.com/chrome/answer/95647>
|
||||||
|
|
||||||
|
|
||||||
|
## 拉取镜像
|
||||||
|
|
||||||
|
```shell
|
||||||
|
docker pull funcman/115pc:latest
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## 创建容器
|
||||||
|
|
||||||
|
```shell
|
||||||
|
docker create --name=115pc \
|
||||||
|
-p 11580:5800 \
|
||||||
|
-p 11591:5900 \
|
||||||
|
-v <YourConfigDir>:/config \
|
||||||
|
-v <YourDownloadDir>:/Downloads/115download \
|
||||||
|
--restart always \
|
||||||
|
funcman/115pc:latest
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## 启停
|
||||||
|
|
||||||
|
```shell
|
||||||
|
docker start 115pc
|
||||||
|
docker stop 115pc
|
||||||
|
```
|
||||||
|
|
||||||
|
*启动之后,可通过 `http://<ip>:11580`进行访问*
|
||||||
|
|
||||||
|
|
||||||
|
## 参数
|
||||||
|
|
||||||
|
|名称 |说明 |
|
||||||
|
|:- |:- |
|
||||||
|
|`APP_NAME` |应用名称,默认:115pc |
|
||||||
|
|`APP_VERSION` |指定115客户端版本号,默认:2.0.5.5 |
|
||||||
|
|`USER_ID` |指定容器内的用户ID,默认:root |
|
||||||
|
|`GROUP_ID` |指定容器内的组ID,默认:root |
|
||||||
|
|`ENABLE_CJK_FONT` |默认:1,不建议修改 |
|
||||||
|
|`DISPLAY_WIDTH` |应用界面宽度,默认:1920 |
|
||||||
|
|`DISPLAY_HEIGHT` |应用界面高度,默认:1080 |
|
||||||
|
|`APT_SOURCE_HOST` |Apt更新源地址,默认为科技大镜像:mirrors.ustc.edu.cn |
|
||||||
|
|
||||||
|
*更多参数设置,请参考:<https://github.com/jlesage/docker-baseimage-gui>*
|
||||||
|
|
||||||
|
|
||||||
|
## 注意事项
|
||||||
|
|
||||||
|
1. 考虑到Docker运行的特殊性,在每次容器启动时,都会改回***下载路径***设置,以达到固化路径的作用。
|
||||||
|
2. 同时由于v1.0.6.7这个版本(后期版本未特别验证,至少到v2.0.5.5依然如此)115客户端,默认的设置中,下载路径有多余的换行符,亦使用强制改回配置的方式实现。
|
||||||
|
3. 副作用是其他设置也会被一并改回,若有特殊需求,请自行修改代码。
|
||||||
|
4. 由于`jlesage/baseimage-gui`默认情况下,在容器内使用`app`用户运行程序,会造成115客户端无权限使用默认下载路径。
|
||||||
|
5. 采用修改参数`USER_ID`和`GROUP_ID`为`root`的手法,解决了事项4的问题,目前没找到更好的方法。
|
||||||
|
6. 由于默认使用了`root`用户,导致115客户端下载的文件的权限在其他用户面前为只读,所以尽量使用115客户端删除下载文件。
|
||||||
|
7. **不支持**115客户端的在线升级,主要是因为升级过程中需要输入115所在主机系统的登录密码,但是输入设置的密码会提示密码不正确。
|
||||||
|
|
||||||
|
|
||||||
|
## 感谢
|
||||||
|
|
||||||
|
* [jlesage/baseimage-gui](https://hub.docker.com/r/jlesage/baseimage-gui)提供的X图形应用容器基础镜像,使用它可以轻松将Linux图形应用程序以Web和VNC的方式使用。
|
||||||
|
* CALTyang制作的[115pc-docker](https://github.com/CALTyang/115pc-docker),我这里fork了他的代码,并进一步折腾解决了一些小问题,收获很多。
|
||||||
20
apps/115pc/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: 115网盘
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 115网盘是115科技推出的云存储服务
|
||||||
|
type: 工具
|
||||||
|
description: 115网盘是115科技推出的云存储服务
|
||||||
|
additionalProperties:
|
||||||
|
key: 115pc
|
||||||
|
name: 115网盘
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 115网盘是115科技推出的云存储服务
|
||||||
|
shortDescEn: 115 network disk is a cloud storage service launched by 115 Technology
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://115.com
|
||||||
|
github: https://www.github.com/funcman/docker_115pc
|
||||||
|
document: https://www.github.com/funcman/docker_115pc
|
||||||
8
apps/115pc/latest/.env.sample
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
CONTAINER_NAME="115pc"
|
||||||
|
APT_SOURCE="mirrors.ustc.edu.cn"
|
||||||
|
CONFIG_PATH="./data/config"
|
||||||
|
DOWNLOAD_PATH="./data/downloads"
|
||||||
|
PANEL_APP_PORT_HTTP="40088"
|
||||||
|
VNC_DISPLAY_HEIGHT="1080"
|
||||||
|
VNC_DISPLAY_WIDTH="1920"
|
||||||
|
VNC_PASSWORD="VNCPassword"
|
||||||
54
apps/115pc/latest/data.yml
Normal file
@ -0,0 +1,54 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40088
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: WebUI Port
|
||||||
|
labelZh: 网页端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: VNCPassword
|
||||||
|
edit: true
|
||||||
|
envKey: VNC_PASSWORD
|
||||||
|
labelEn: Access Password
|
||||||
|
labelZh: 访问密码
|
||||||
|
random: false
|
||||||
|
required: true
|
||||||
|
rule: paramComplexity
|
||||||
|
type: password
|
||||||
|
- default: ./data/config
|
||||||
|
edit: true
|
||||||
|
envKey: CONFIG_PATH
|
||||||
|
labelEn: Config file path
|
||||||
|
labelZh: 配置文件所在路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/downloads
|
||||||
|
edit: true
|
||||||
|
envKey: DOWNLOAD_PATH
|
||||||
|
labelEn: Download folder path
|
||||||
|
labelZh: 下载文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: mirrors.ustc.edu.cn
|
||||||
|
edit: true
|
||||||
|
envKey: APT_SOURCE
|
||||||
|
labelEn: apt source
|
||||||
|
labelZh: apt 源
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: 1920
|
||||||
|
edit: true
|
||||||
|
envKey: VNC_DISPLAY_WIDTH
|
||||||
|
labelEn: VNC display width
|
||||||
|
labelZh: VNC显示宽度
|
||||||
|
required: true
|
||||||
|
type: number
|
||||||
|
- default: 1080
|
||||||
|
edit: true
|
||||||
|
envKey: VNC_DISPLAY_HEIGHT
|
||||||
|
labelEn: VNC display height
|
||||||
|
labelZh: VNC显示高度
|
||||||
|
required: true
|
||||||
|
type: number
|
||||||
26
apps/115pc/latest/docker-compose.yml
Normal file
@ -0,0 +1,26 @@
|
|||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
115pc:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
environment:
|
||||||
|
- "TZ=Asia/Shanghai"
|
||||||
|
- "VNC_PASSWORD=${VNC_PASSWORD}"
|
||||||
|
- "DISPLAY_WIDTH=${VNC_DISPLAY_WIDTH}"
|
||||||
|
- "DISPLAY_HEIGHT=${VNC_DISPLAY_HEIGHT}"
|
||||||
|
- "ENABLE_CJK_FONT=1"
|
||||||
|
- "APT_SOURCE_HOST=${APT_SOURCE}"
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:5800"
|
||||||
|
volumes:
|
||||||
|
- "${CONFIG_PATH}:/config"
|
||||||
|
- "${DOWNLOAD_PATH}:/Downloads/115download"
|
||||||
|
image: funcman/115pc:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/115pc/logo.png
Normal file
|
After Width: | Height: | Size: 3.9 KiB |
4
apps/1panel/1.8.0/.env.sample
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
CONTAINER_NAME="1panel"
|
||||||
|
PANEL_APP_PORT_HTTP="10086"
|
||||||
|
DATA_PATH="./data"
|
||||||
|
TIME_ZONE="Asia/Shanghai"
|
||||||
24
apps/1panel/1.8.0/data.yml
Normal file
@ -0,0 +1,24 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 10086
|
||||||
|
disabled: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data storage folder
|
||||||
|
labelZh: 数据存放文件夹
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: Asia/Shanghai
|
||||||
|
edit: true
|
||||||
|
envKey: TIME_ZONE
|
||||||
|
labelEn: Time zone
|
||||||
|
labelZh: 时区
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
15
apps/1panel/1.8.0/docker-compose.yml
Normal file
@ -0,0 +1,15 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
1panel:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
network_mode: "host"
|
||||||
|
volumes:
|
||||||
|
- /var/run/docker.sock:/var/run/docker.sock
|
||||||
|
- /var/lib/docker/volumes:/var/lib/docker/volumes
|
||||||
|
- ${DATA_PATH}:/opt
|
||||||
|
environment:
|
||||||
|
- TZ=${TIME_ZONE}
|
||||||
|
image: moelin/1panel:v1.8.0
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
111
apps/1panel/README.md
Normal file
@ -0,0 +1,111 @@
|
|||||||
|
# 使用说明
|
||||||
|
|
||||||
|
### 镜像Github:https://github.com/okxlin/docker-1panel
|
||||||
|
|
||||||
|
### 镜像Docker Hub:https://hub.docker.com/r/moelin/1panel
|
||||||
|
|
||||||
|
如果更新了更高版本的镜像,实际是更新了对应版本的二进制程序,面板显示的相关版本还需要手动更新,具体操作可以查看[**Github**](https://github.com/okxlin/docker-1panel)。
|
||||||
|
|
||||||
|
***
|
||||||
|
- 默认端口:`10086`
|
||||||
|
- 默认账户:`1panel`
|
||||||
|
- 默认密码:`1panel_password`
|
||||||
|
- 默认入口:`entrance`
|
||||||
|
***
|
||||||
|
- 不可调整参数
|
||||||
|
- `/var/run/docker.sock`的相关映射
|
||||||
|
***
|
||||||
|
- 可调整参数
|
||||||
|
- `/www/data/1panel-data:/opt` 文件存储映射
|
||||||
|
- `TZ=Asia/Shanghai` 时区设置
|
||||||
|
- `1panel` 容器名
|
||||||
|
- `/var/lib/docker/volumes:/var/lib/docker/volumes` 存储卷映射
|
||||||
|
***
|
||||||
|
**架构平台对应镜像**
|
||||||
|
- amd64
|
||||||
|
- arm64
|
||||||
|
- armv7
|
||||||
|
- ppc64le
|
||||||
|
- s390x
|
||||||
|
> 2023年9月3日已经更新单标签多镜像
|
||||||
|
```
|
||||||
|
docker pull moelin/1panel:latest
|
||||||
|
```
|
||||||
|
|
||||||
|
# 原始相关
|
||||||
|
***
|
||||||
|
|
||||||
|
[README_EN.md](https://github.com/1Panel-dev/1Panel/blob/dev/README_EN.md)
|
||||||
|
<p align="center"><a href="https://1panel.cn"><img src="http://1panel.oss-cn-hangzhou.aliyuncs.com/img/1panel-logo.png" alt="1Panel" width="300" /></a></p>
|
||||||
|
<p align="center"><b>现代化、开源的 Linux 服务器运维管理面板</b></p>
|
||||||
|
<p align="center">
|
||||||
|
<a href="https://www.gnu.org/licenses/gpl-3.0.html"><img src="https://shields.io/github/license/1Panel-dev/1Panel" alt="License: GPL v3"></a>
|
||||||
|
<a href="https://app.codacy.com/gh/1Panel-dev/1Panel?utm_source=github.com&utm_medium=referral&utm_content=1Panel-dev/1Panel&utm_campaign=Badge_Grade_Dashboard"><img src="https://app.codacy.com/project/badge/Grade/da67574fd82b473992781d1386b937ef" alt="Codacy"></a>
|
||||||
|
<a href="https://github.com/1Panel-dev/1Panel/releases"><img src="https://img.shields.io/github/v/release/1Panel-dev/1Panel" alt="GitHub release"></a>
|
||||||
|
<a href="https://github.com/1Panel-dev/1Panel"><img src="https://img.shields.io/github/stars/1Panel-dev/1Panel?color=%231890FF&style=flat-square" alt="Stars"></a>
|
||||||
|
<a href="https://app.fossa.com/projects/git%2Bgithub.com%2F1Panel-dev%2F1Panel?ref=badge_shield"><img src="https://app.fossa.com/api/projects/git%2Bgithub.com%2F1Panel-dev%2F1Panel.svg?type=shield" alt="FOSSA Status"></a>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
------------------------------
|
||||||
|
|
||||||
|
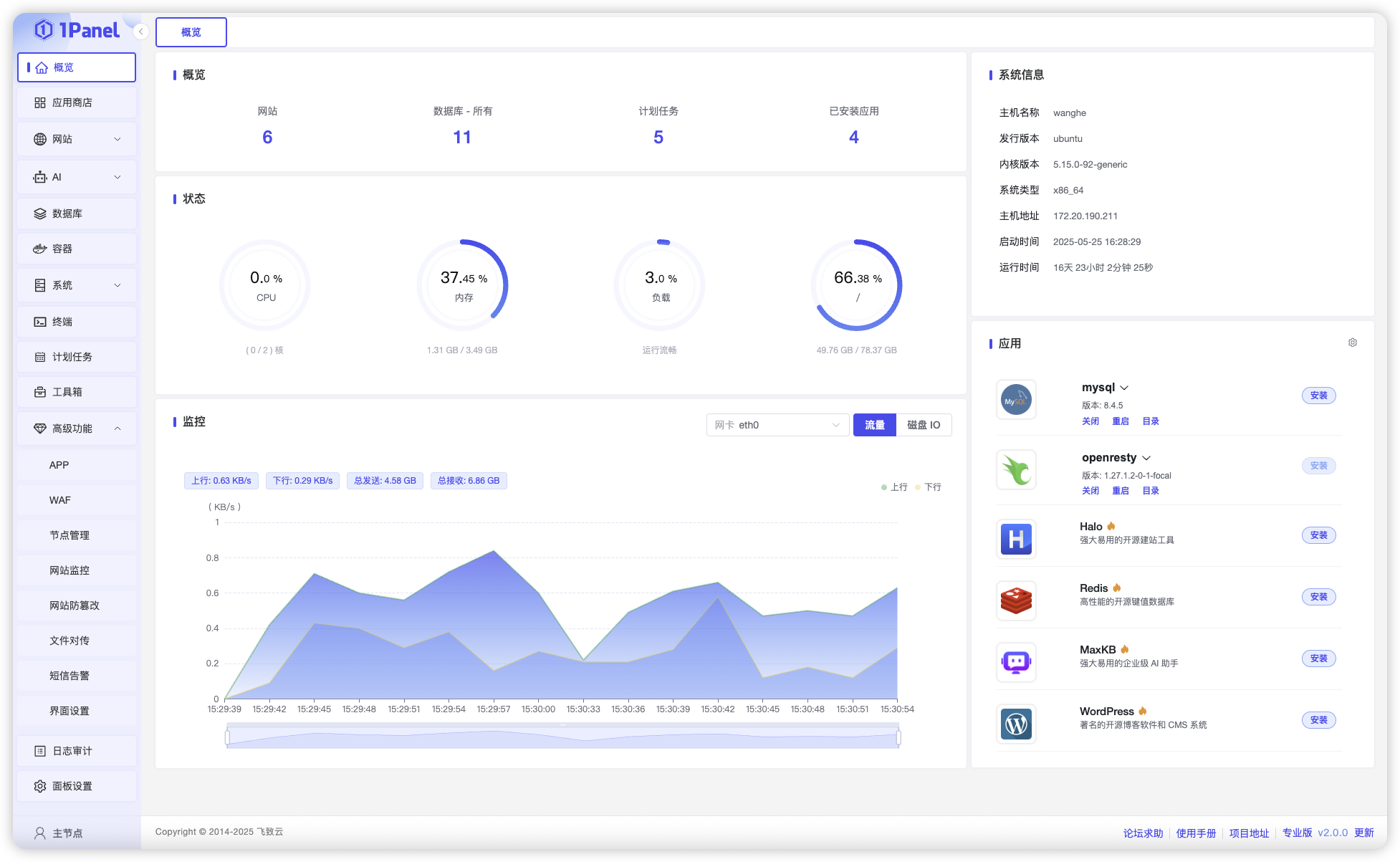
1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。1Panel 的功能和优势包括:
|
||||||
|
|
||||||
|
- **快速建站**:深度集成 Wordpress 和 [Halo](https://github.com/halo-dev/halo/),域名绑定、SSL 证书配置等一键搞定;
|
||||||
|
- **高效管理**:通过 Web 端轻松管理 Linux 服务器,包括主机监控、文件管理、数据库管理、容器管理等;
|
||||||
|
- **安全可靠**:基于容器来管理和部署应用,最小漏洞暴露面,提供防火墙和日志审计等功能;
|
||||||
|
- **一键备份**:支持一键备份和恢复,备份数据到各类云端存储,永不丢失。
|
||||||
|
|
||||||
|
## UI 展示
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 快速开始
|
||||||
|
|
||||||
|
**在线体验**
|
||||||
|
|
||||||
|
- 环境地址:<https://demo.1panel.cn/>
|
||||||
|
- 用户名:demo
|
||||||
|
- 密码:1panel
|
||||||
|
|
||||||
|
**一键安装**
|
||||||
|
|
||||||
|
执行如下命令一键安装 1Panel:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh
|
||||||
|
```
|
||||||
|
|
||||||
|
**学习资料**
|
||||||
|
|
||||||
|
- [在线文档](https://1panel.cn/docs/)
|
||||||
|
- [教学视频](https://space.bilibili.com/510493147/channel/collectiondetail?sid=1199760)
|
||||||
|
- [社区论坛](https://bbs.fit2cloud.com/c/1p/7)
|
||||||
|
|
||||||
|
**加入微信交流群**
|
||||||
|
|
||||||
|
<img src="https://1panel.cn/img/wechat-group.jpg" width="156" height="156"/>
|
||||||
|
|
||||||
|
## 安全说明
|
||||||
|
|
||||||
|
如果您在使用过程中发现任何安全问题,请通过以下方式直接联系我们:
|
||||||
|
|
||||||
|
- 邮箱:support@fit2cloud.com
|
||||||
|
- 电话:400-052-0755
|
||||||
|
|
||||||
|
## Star History
|
||||||
|
|
||||||
|
[](https://star-history.com/#1Panel-dev/1Panel&Date)
|
||||||
|
|
||||||
|
## FOSSA Status
|
||||||
|
|
||||||
|
[](https://app.fossa.com/projects/git%2Bgithub.com%2F1Panel-dev%2F1Panel?ref=badge_large)
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
Copyright (c) 2014-2023 [FIT2CLOUD 飞致云](https://fit2cloud.com/), All rights reserved.
|
||||||
|
|
||||||
|
Licensed under The GNU General Public License version 3 (GPLv3) (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
|
||||||
|
|
||||||
|
<https://www.gnu.org/licenses/gpl-3.0.html>
|
||||||
|
|
||||||
|
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
|
||||||
20
apps/1panel/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: 1Panel
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 现代化、开源的 Linux 服务器运维管理面板
|
||||||
|
type: 工具
|
||||||
|
description: 现代化、开源的 Linux 服务器运维管理面板
|
||||||
|
additionalProperties:
|
||||||
|
key: 1panel
|
||||||
|
name: 1Panel
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 现代化、开源的 Linux 服务器运维管理面板
|
||||||
|
shortDescEn: Modern and Open-Source Linux Server Operation and Management Panel
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 1
|
||||||
|
recommend: 0
|
||||||
|
website: https://1panel.cn
|
||||||
|
github: https://github.com/1Panel-dev/1Panel
|
||||||
|
document: https://1panel.cn/docs
|
||||||
4
apps/1panel/latest/.env.sample
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
CONTAINER_NAME="1panel"
|
||||||
|
PANEL_APP_PORT_HTTP="10086"
|
||||||
|
DATA_PATH="./data"
|
||||||
|
TIME_ZONE="Asia/Shanghai"
|
||||||
24
apps/1panel/latest/data.yml
Normal file
@ -0,0 +1,24 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 10086
|
||||||
|
disabled: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data storage folder
|
||||||
|
labelZh: 数据存放文件夹
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: Asia/Shanghai
|
||||||
|
edit: true
|
||||||
|
envKey: TIME_ZONE
|
||||||
|
labelEn: Time zone
|
||||||
|
labelZh: 时区
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
15
apps/1panel/latest/docker-compose.yml
Normal file
@ -0,0 +1,15 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
1panel:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
network_mode: "host"
|
||||||
|
volumes:
|
||||||
|
- /var/run/docker.sock:/var/run/docker.sock
|
||||||
|
- /var/lib/docker/volumes:/var/lib/docker/volumes
|
||||||
|
- ${DATA_PATH}:/opt
|
||||||
|
environment:
|
||||||
|
- TZ=${TIME_ZONE}
|
||||||
|
image: moelin/1panel:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
BIN
apps/1panel/logo.png
Normal file
|
After Width: | Height: | Size: 9.1 KiB |
58
apps/aaPanel/README.md
Normal file
@ -0,0 +1,58 @@
|
|||||||
|
# 使用说明
|
||||||
|
|
||||||
|
这是个民间制作的`aaPanel`的`1Panel`商店版本应用;
|
||||||
|
|
||||||
|
- WebUI入口:`http://IP地址:面板端口/aapanel`
|
||||||
|
- 默认账号:`aapanel`
|
||||||
|
- 密码:`aapanel123`
|
||||||
|
- 容器内root密码:`aapanel123`
|
||||||
|
|
||||||
|
> 容器内数据
|
||||||
|
- 网站目录:`/www/wwwroot`
|
||||||
|
- MySQL目录:`/www/server/data`
|
||||||
|
- 域名数据:`/www/server/panel/vhost`
|
||||||
|
|
||||||
|
|
||||||
|
> 原作者项目相关
|
||||||
|
>> - https://hub.docker.com/r/aapanel/aapanel
|
||||||
|
>> - https://github.com/aaPanel/aaPanel
|
||||||
|
|
||||||
|
|
||||||
|
- 提示:为数据持久化运行,相关数据以存储卷方式存储。
|
||||||
|
|
||||||
|
|
||||||
|
# 原项目介绍
|
||||||
|
|
||||||
|
* 宝塔面板的国际版
|
||||||
|
* 在GitHub开源的版本
|
||||||
|
|
||||||
|
|
||||||
|
# aaPanel Docker Deployment
|
||||||
|
The docker image is officially released by aaPanel
|
||||||
|
|
||||||
|
Maintained by: [aaPanel](https://www.aapanel.com)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
##How to use
|
||||||
|
|
||||||
|
`$docker run -d -p 8886:8888 -p 22:21 -p 443:443 -p 80:80 -p 889:888 -v ~/website_data:/www/wwwroot -v ~/mysql_data:/www/server/data -v ~/vhost:/www/server/panel/vhost aapanel/aapanel:lib`
|
||||||
|
|
||||||
|
Now you can access aaPanel at http://youripaddress:8886/ from your host system.
|
||||||
|
|
||||||
|
Default username:`aapanel`
|
||||||
|
|
||||||
|
Default password:`aapanel123`
|
||||||
|
|
||||||
|
####Port usage analysis
|
||||||
|
Control Panel : 8888
|
||||||
|
Phpmyadmin : 888
|
||||||
|
|
||||||
|
####Dir usage analysis
|
||||||
|
Website data : /www/wwwroot
|
||||||
|
Mysql data : /www/server/data
|
||||||
|
Vhost file : /www/server/panel/vhost
|
||||||
|
|
||||||
|
**Note: after the deployment is complete, please immediately modify the user name and password in the panel settings and add the installation entry**
|
||||||
|
|
||||||
|
|
||||||
20
apps/aaPanel/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: aaPanel
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 宝塔面板国际版,开源的Linux面板
|
||||||
|
type: 工具
|
||||||
|
description: 宝塔面板国际版,开源的Linux面板
|
||||||
|
additionalProperties:
|
||||||
|
key: aaPanel
|
||||||
|
name: aaPanel
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 宝塔面板国际版,开源的Linux面板
|
||||||
|
shortDescEn: BT-Panel International Edition, the open source Linux panel
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: false
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://www.aapanel.com/new/index.html
|
||||||
|
github: https://github.com/aaPanel/aaPanel
|
||||||
|
document: https://github.com/aaPanel/aaPanel
|
||||||
7
apps/aaPanel/latest/.env.sample
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
CONTAINER_NAME="aapanel"
|
||||||
|
PANEL_APP_PORT_HTTP="7200"
|
||||||
|
HTTP_PORT="10080"
|
||||||
|
HTTPS_PORT="10443"
|
||||||
|
PHPMYADMIN_PORT="10888"
|
||||||
|
SSH_PORT="20022"
|
||||||
|
FTP_PORT="20021"
|
||||||
50
apps/aaPanel/latest/data.yml
Normal file
@ -0,0 +1,50 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 7200
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Web Panel Port
|
||||||
|
labelZh: 面板端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 10080
|
||||||
|
edit: true
|
||||||
|
envKey: HTTP_PORT
|
||||||
|
labelEn: HTTP Port
|
||||||
|
labelZh: HTTP端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 10443
|
||||||
|
edit: true
|
||||||
|
envKey: HTTPS_PORT
|
||||||
|
labelEn: HTTPS Port
|
||||||
|
labelZh: HTTPS端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 10888
|
||||||
|
edit: true
|
||||||
|
envKey: PHPMYADMIN_PORT
|
||||||
|
labelEn: phpMyAdmin Port
|
||||||
|
labelZh: phpMyAdmin端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20022
|
||||||
|
edit: true
|
||||||
|
envKey: SSH_PORT
|
||||||
|
labelEn: SSH Port
|
||||||
|
labelZh: 面板内SSH端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20021
|
||||||
|
edit: true
|
||||||
|
envKey: FTP_PORT
|
||||||
|
labelEn: SSH Port
|
||||||
|
labelZh: 面板内FTP端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
24
apps/aaPanel/latest/docker-compose.yml
Normal file
@ -0,0 +1,24 @@
|
|||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
aapanel:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:7800"
|
||||||
|
- "${HTTP_PORT}:80"
|
||||||
|
- "${HTTPS_PORT}:443"
|
||||||
|
- "${PHPMYADMIN_PORT}:888"
|
||||||
|
- "${SSH_PORT}:22"
|
||||||
|
- "${FTP_PORT}:21"
|
||||||
|
volumes:
|
||||||
|
- aapanel:/www
|
||||||
|
image: "aapanel/aapanel:lib"
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
volumes:
|
||||||
|
aapanel:
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/aaPanel/logo.png
Normal file
|
After Width: | Height: | Size: 5.5 KiB |
13
apps/adguardhome/0.107.40/.env.sample
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
CONTAINER_NAME="adguardhome"
|
||||||
|
PLAIN_DNS_PORT="20053"
|
||||||
|
DHCP_PORT1="20067"
|
||||||
|
DHCP_PORT2="20068"
|
||||||
|
HTTP_PORT="23000"
|
||||||
|
PANEL_APP_PORT_HTTP="23001"
|
||||||
|
DOH_PORT="20443"
|
||||||
|
DOT_PORT="853"
|
||||||
|
QUIC_PORT1="20784"
|
||||||
|
QUIC_PORT2="8853"
|
||||||
|
DNS_CRYPT_PORT="5443"
|
||||||
|
WORK_PATH="./data/work"
|
||||||
|
CONFIG_PATH="./data/conf"
|
||||||
96
apps/adguardhome/0.107.40/data.yml
Normal file
@ -0,0 +1,96 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 20053
|
||||||
|
edit: true
|
||||||
|
envKey: PLAIN_DNS_PORT
|
||||||
|
labelEn: Plain DNS port
|
||||||
|
labelZh: 普通DNS端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20067
|
||||||
|
edit: true
|
||||||
|
envKey: DHCP_PORT1
|
||||||
|
labelEn: DHCP service port 1
|
||||||
|
labelZh: DHCP服务端口1
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20068
|
||||||
|
edit: true
|
||||||
|
envKey: DHCP_PORT2
|
||||||
|
labelEn: DHCP service port 2
|
||||||
|
labelZh: DHCP服务端口2
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 23000
|
||||||
|
edit: true
|
||||||
|
envKey: HTTP_PORT
|
||||||
|
labelEn: HTTP web port
|
||||||
|
labelZh: HTTP网页端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 23001
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Initial setup web page port
|
||||||
|
labelZh: 初始设置网页端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20443
|
||||||
|
edit: true
|
||||||
|
envKey: DOH_PORT
|
||||||
|
labelEn: DOH service port
|
||||||
|
labelZh: DOH服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 853
|
||||||
|
edit: true
|
||||||
|
envKey: DOT_PORT
|
||||||
|
labelEn: DOT service port
|
||||||
|
labelZh: DOT服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20784
|
||||||
|
edit: true
|
||||||
|
envKey: QUIC_PORT1
|
||||||
|
labelEn: QUIC service port 1
|
||||||
|
labelZh: QUIC服务端口1
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 8853
|
||||||
|
edit: true
|
||||||
|
envKey: QUIC_PORT2
|
||||||
|
labelEn: QUIC service port 2
|
||||||
|
labelZh: QUIC服务端口2
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 5443
|
||||||
|
edit: true
|
||||||
|
envKey: DNS_CRYPT_PORT
|
||||||
|
labelEn: DNS Crypt service port
|
||||||
|
labelZh: DNS Crypt服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data/work
|
||||||
|
edit: true
|
||||||
|
envKey: WORK_PATH
|
||||||
|
labelEn: Work data folder path
|
||||||
|
labelZh: 工作数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/conf
|
||||||
|
edit: true
|
||||||
|
envKey: CONFIG_PATH
|
||||||
|
labelEn: Configuration folder path
|
||||||
|
labelZh: 配置文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
32
apps/adguardhome/0.107.40/docker-compose.yml
Normal file
@ -0,0 +1,32 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
adguardhome:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- ${PLAIN_DNS_PORT}:53/tcp
|
||||||
|
- ${PLAIN_DNS_PORT}:53/udp
|
||||||
|
- ${DHCP_PORT1}:67/udp
|
||||||
|
- ${DHCP_PORT2}:68/udp
|
||||||
|
- ${HTTP_PORT}:80/tcp
|
||||||
|
- ${DOH_PORT}:443/tcp
|
||||||
|
- ${DOH_PORT}:443/udp
|
||||||
|
- ${PANEL_APP_PORT_HTTP}:3000/tcp
|
||||||
|
- ${DOT_PORT}:853/tcp
|
||||||
|
- ${QUIC_PORT1}:784/udp
|
||||||
|
- ${DOT_PORT}:853/udp
|
||||||
|
- ${QUIC_PORT2}:8853/udp
|
||||||
|
- ${DNS_CRYPT_PORT}:5443/tcp
|
||||||
|
- ${DNS_CRYPT_PORT}:5443/udp
|
||||||
|
volumes:
|
||||||
|
- ${WORK_PATH}:/opt/adguardhome/work
|
||||||
|
- ${CONFIG_PATH}:/opt/adguardhome/conf
|
||||||
|
image: adguard/adguardhome:v0.107.40
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
529
apps/adguardhome/README.md
Normal file
@ -0,0 +1,529 @@
|
|||||||
|
|
||||||
|
<p align="center">
|
||||||
|
<picture>
|
||||||
|
<source media="(prefers-color-scheme: dark)" srcset="doc/adguard_home_darkmode.svg">
|
||||||
|
<img alt="AdGuard Home" src="https://raw.githubusercontent.com/AdguardTeam/AdGuardHome/master/doc/adguard_home_lightmode.svg" width="300px">
|
||||||
|
</picture>
|
||||||
|
</p>
|
||||||
|
<h3 align="center">Privacy protection center for you and your devices</h3>
|
||||||
|
<p align="center">
|
||||||
|
Free and open source, powerful network-wide ads & trackers blocking DNS
|
||||||
|
server.
|
||||||
|
</p>
|
||||||
|
<p align="center">
|
||||||
|
<a href="https://adguard.com/">AdGuard.com</a> |
|
||||||
|
<a href="https://github.com/AdguardTeam/AdGuardHome/wiki">Wiki</a> |
|
||||||
|
<a href="https://reddit.com/r/Adguard">Reddit</a> |
|
||||||
|
<a href="https://twitter.com/AdGuard">Twitter</a> |
|
||||||
|
<a href="https://t.me/adguard_en">Telegram</a>
|
||||||
|
<br/><br/>
|
||||||
|
<a href="https://codecov.io/github/AdguardTeam/AdGuardHome?branch=master">
|
||||||
|
<img src="https://img.shields.io/codecov/c/github/AdguardTeam/AdGuardHome/master.svg" alt="Code Coverage"/>
|
||||||
|
</a>
|
||||||
|
<a href="https://goreportcard.com/report/AdguardTeam/AdGuardHome">
|
||||||
|
<img src="https://goreportcard.com/badge/github.com/AdguardTeam/AdGuardHome" alt="Go Report Card"/>
|
||||||
|
</a>
|
||||||
|
<a href="https://hub.docker.com/r/adguard/adguardhome">
|
||||||
|
<img alt="Docker Pulls" src="https://img.shields.io/docker/pulls/adguard/adguardhome.svg?maxAge=604800"/>
|
||||||
|
</a>
|
||||||
|
<br/>
|
||||||
|
<a href="https://github.com/AdguardTeam/AdGuardHome/releases">
|
||||||
|
<img src="https://img.shields.io/github/release/AdguardTeam/AdGuardHome/all.svg" alt="Latest release"/>
|
||||||
|
</a>
|
||||||
|
<a href="https://snapcraft.io/adguard-home">
|
||||||
|
<img alt="adguard-home" src="https://snapcraft.io/adguard-home/badge.svg"/>
|
||||||
|
</a>
|
||||||
|
</p>
|
||||||
|
<br/>
|
||||||
|
<p align="center">
|
||||||
|
<img src="https://cdn.adtidy.org/public/Adguard/Common/adguard_home.gif" width="800"/>
|
||||||
|
</p>
|
||||||
|
<hr/>
|
||||||
|
|
||||||
|
AdGuard Home is a network-wide software for blocking ads and tracking. After you
|
||||||
|
set it up, it'll cover ALL your home devices, and you don't need any client-side
|
||||||
|
software for that.
|
||||||
|
|
||||||
|
It operates as a DNS server that re-routes tracking domains to a “black hole”,
|
||||||
|
thus preventing your devices from connecting to those servers. It's based on
|
||||||
|
software we use for our public [AdGuard DNS] servers, and both share a lot of
|
||||||
|
code.
|
||||||
|
|
||||||
|
[AdGuard DNS]: https://adguard-dns.io/
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
* [Getting Started](#getting-started)
|
||||||
|
* [Automated install (Unix)](#automated-install-linux-and-mac)
|
||||||
|
* [Alternative methods](#alternative-methods)
|
||||||
|
* [Guides](#guides)
|
||||||
|
* [API](#api)
|
||||||
|
* [Comparing AdGuard Home to other solutions](#comparison)
|
||||||
|
* [How is this different from public AdGuard DNS servers?](#comparison-adguard-dns)
|
||||||
|
* [How does AdGuard Home compare to Pi-Hole](#comparison-pi-hole)
|
||||||
|
* [How does AdGuard Home compare to traditional ad blockers](#comparison-adblock)
|
||||||
|
* [Known limitations](#comparison-limitations)
|
||||||
|
* [How to build from source](#how-to-build)
|
||||||
|
* [Prerequisites](#prerequisites)
|
||||||
|
* [Building](#building)
|
||||||
|
* [Contributing](#contributing)
|
||||||
|
* [Test unstable versions](#test-unstable-versions)
|
||||||
|
* [Reporting issues](#reporting-issues)
|
||||||
|
* [Help with translations](#translate)
|
||||||
|
* [Other](#help-other)
|
||||||
|
* [Projects that use AdGuard Home](#uses)
|
||||||
|
* [Acknowledgments](#acknowledgments)
|
||||||
|
* [Privacy](#privacy)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#getting-started" id="getting-started" name="getting-started">Getting Started</a>
|
||||||
|
|
||||||
|
### <a href="#automated-install-linux-and-mac" id="automated-install-linux-and-mac" name="automated-install-linux-and-mac">Automated install (Unix)</a>
|
||||||
|
|
||||||
|
To install with `curl` run the following command:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
curl -s -S -L https://raw.githubusercontent.com/AdguardTeam/AdGuardHome/master/scripts/install.sh | sh -s -- -v
|
||||||
|
```
|
||||||
|
|
||||||
|
To install with `wget` run the following command:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
wget --no-verbose -O - https://raw.githubusercontent.com/AdguardTeam/AdGuardHome/master/scripts/install.sh | sh -s -- -v
|
||||||
|
```
|
||||||
|
|
||||||
|
To install with `fetch` run the following command:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
fetch -o - https://raw.githubusercontent.com/AdguardTeam/AdGuardHome/master/scripts/install.sh | sh -s -- -v
|
||||||
|
```
|
||||||
|
|
||||||
|
The script also accepts some options:
|
||||||
|
|
||||||
|
* `-c <channel>` to use specified channel;
|
||||||
|
* `-r` to reinstall AdGuard Home;
|
||||||
|
* `-u` to uninstall AdGuard Home;
|
||||||
|
* `-v` for verbose output.
|
||||||
|
|
||||||
|
Note that options `-r` and `-u` are mutually exclusive.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#alternative-methods" id="alternative-methods" name="alternative-methods">Alternative methods</a>
|
||||||
|
|
||||||
|
#### <a href="#manual-installation" id="manual-installation" name="manual-installation">Manual installation</a>
|
||||||
|
|
||||||
|
Please read the **[Getting Started][wiki-start]** article on our Wiki to learn
|
||||||
|
how to install AdGuard Home manually, and how to configure your devices to use
|
||||||
|
it.
|
||||||
|
|
||||||
|
#### <a href="#docker" id="docker" name="docker">Docker</a>
|
||||||
|
|
||||||
|
You can use our official Docker image on [Docker Hub].
|
||||||
|
|
||||||
|
#### <a href="#snap-store" id="snap-store" name="snap-store">Snap Store</a>
|
||||||
|
|
||||||
|
If you're running **Linux,** there's a secure and easy way to install AdGuard
|
||||||
|
Home: get it from the [Snap Store].
|
||||||
|
|
||||||
|
[Docker Hub]: https://hub.docker.com/r/adguard/adguardhome
|
||||||
|
[Snap Store]: https://snapcraft.io/adguard-home
|
||||||
|
[wiki-start]: https://github.com/AdguardTeam/AdGuardHome/wiki/Getting-Started
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#guides" id="guides" name="guides">Guides</a>
|
||||||
|
|
||||||
|
See our [Wiki][wiki].
|
||||||
|
|
||||||
|
[wiki]: https://github.com/AdguardTeam/AdGuardHome/wiki
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#api" id="api" name="api">API</a>
|
||||||
|
|
||||||
|
If you want to integrate with AdGuard Home, you can use our [REST API][openapi].
|
||||||
|
Alternatively, you can use this [python client][pyclient], which is used to
|
||||||
|
build the [AdGuard Home Hass.io Add-on][hassio].
|
||||||
|
|
||||||
|
[hassio]: https://www.home-assistant.io/integrations/adguard/
|
||||||
|
[openapi]: https://github.com/AdguardTeam/AdGuardHome/tree/master/openapi
|
||||||
|
[pyclient]: https://pypi.org/project/adguardhome/
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#comparison" id="comparison" name="comparison">Comparing AdGuard Home to other solutions</a>
|
||||||
|
|
||||||
|
### <a href="#comparison-adguard-dns" id="comparison-adguard-dns" name="comparison-adguard-dns">How is this different from public AdGuard DNS servers?</a>
|
||||||
|
|
||||||
|
Running your own AdGuard Home server allows you to do much more than using a
|
||||||
|
public DNS server. It's a completely different level. See for yourself:
|
||||||
|
|
||||||
|
* Choose what exactly the server blocks and permits.
|
||||||
|
|
||||||
|
* Monitor your network activity.
|
||||||
|
|
||||||
|
* Add your own custom filtering rules.
|
||||||
|
|
||||||
|
* **Most importantly, it's your own server, and you are the only one who's in
|
||||||
|
control.**
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#comparison-pi-hole" id="comparison-pi-hole" name="comparison-pi-hole">How does AdGuard Home compare to Pi-Hole</a>
|
||||||
|
|
||||||
|
At this point, AdGuard Home has a lot in common with Pi-Hole. Both block ads
|
||||||
|
and trackers using the so-called “DNS sinkholing” method and both allow
|
||||||
|
customizing what's blocked.
|
||||||
|
|
||||||
|
<aside>
|
||||||
|
We're not going to stop here. DNS sinkholing is not a bad starting point, but
|
||||||
|
this is just the beginning.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
AdGuard Home provides a lot of features out-of-the-box with no need to install
|
||||||
|
and configure additional software. We want it to be simple to the point when
|
||||||
|
even casual users can set it up with minimal effort.
|
||||||
|
|
||||||
|
**Disclaimer:** some of the listed features can be added to Pi-Hole by
|
||||||
|
installing additional software or by manually using SSH terminal and
|
||||||
|
reconfiguring one of the utilities Pi-Hole consists of. However, in our
|
||||||
|
opinion, this cannot be legitimately counted as a Pi-Hole's feature.
|
||||||
|
|
||||||
|
| Feature | AdGuard Home | Pi-Hole |
|
||||||
|
|-------------------------------------------------------------------------|-------------------|-----------------------------------------------------------|
|
||||||
|
| Blocking ads and trackers | ✅ | ✅ |
|
||||||
|
| Customizing blocklists | ✅ | ✅ |
|
||||||
|
| Built-in DHCP server | ✅ | ✅ |
|
||||||
|
| HTTPS for the Admin interface | ✅ | Kind of, but you'll need to manually configure lighttpd |
|
||||||
|
| Encrypted DNS upstream servers (DNS-over-HTTPS, DNS-over-TLS, DNSCrypt) | ✅ | ❌ (requires additional software) |
|
||||||
|
| Cross-platform | ✅ | ❌ (not natively, only via Docker) |
|
||||||
|
| Running as a DNS-over-HTTPS or DNS-over-TLS server | ✅ | ❌ (requires additional software) |
|
||||||
|
| Blocking phishing and malware domains | ✅ | ❌ (requires non-default blocklists) |
|
||||||
|
| Parental control (blocking adult domains) | ✅ | ❌ |
|
||||||
|
| Force Safe search on search engines | ✅ | ❌ |
|
||||||
|
| Per-client (device) configuration | ✅ | ✅ |
|
||||||
|
| Access settings (choose who can use AGH DNS) | ✅ | ❌ |
|
||||||
|
| Running [without root privileges][wiki-noroot] | ✅ | ❌ |
|
||||||
|
|
||||||
|
[wiki-noroot]: https://github.com/AdguardTeam/AdGuardHome/wiki/Getting-Started#running-without-superuser
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#comparison-adblock" id="comparison-adblock" name="comparison-adblock">How does AdGuard Home compare to traditional ad blockers</a>
|
||||||
|
|
||||||
|
It depends.
|
||||||
|
|
||||||
|
DNS sinkholing is capable of blocking a big percentage of ads, but it lacks
|
||||||
|
the flexibility and the power of traditional ad blockers. You can get a good
|
||||||
|
impression about the difference between these methods by reading [this
|
||||||
|
article][blog-adaway], which compares AdGuard for Android (a traditional ad
|
||||||
|
blocker) to hosts-level ad blockers (which are almost identical to DNS-based
|
||||||
|
blockers in their capabilities). This level of protection is enough for some
|
||||||
|
users.
|
||||||
|
|
||||||
|
Additionally, using a DNS-based blocker can help to block ads, tracking and
|
||||||
|
analytics requests on other types of devices, such as SmartTVs, smart speakers
|
||||||
|
or other kinds of IoT devices (on which you can't install traditional ad
|
||||||
|
blockers).
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#comparison-limitations" id="comparison-limitations" name="comparison-limitations">Known limitations</a>
|
||||||
|
|
||||||
|
Here are some examples of what cannot be blocked by a DNS-level blocker:
|
||||||
|
|
||||||
|
* YouTube, Twitch ads;
|
||||||
|
|
||||||
|
* Facebook, Twitter, Instagram sponsored posts.
|
||||||
|
|
||||||
|
Essentially, any advertising that shares a domain with content cannot be blocked
|
||||||
|
by a DNS-level blocker.
|
||||||
|
|
||||||
|
Is there a chance to handle this in the future? DNS will never be enough to do
|
||||||
|
this. Our only option is to use a content blocking proxy like what we do in the
|
||||||
|
standalone AdGuard applications. We're [going to bring][issue-1228] this
|
||||||
|
feature support to AdGuard Home in the future. Unfortunately, even in this
|
||||||
|
case, there still will be cases when this won't be enough or would require quite
|
||||||
|
a complicated configuration.
|
||||||
|
|
||||||
|
[blog-adaway]: https://adguard.com/blog/adguard-vs-adaway-dns66.html
|
||||||
|
[issue-1228]: https://github.com/AdguardTeam/AdGuardHome/issues/1228
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#how-to-build" id="how-to-build" name="how-to-build">How to build from source</a>
|
||||||
|
|
||||||
|
### <a href="#prerequisites" id="prerequisites" name="prerequisites">Prerequisites</a>
|
||||||
|
|
||||||
|
Run `make init` to prepare the development environment.
|
||||||
|
|
||||||
|
You will need this to build AdGuard Home:
|
||||||
|
|
||||||
|
* [Go](https://golang.org/dl/) v1.19 or later;
|
||||||
|
* [Node.js](https://nodejs.org/en/download/) v10.16.2 or later;
|
||||||
|
* [npm](https://www.npmjs.com/) v6.14 or later;
|
||||||
|
* [yarn](https://yarnpkg.com/) v1.22.5 or later.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#building" id="building" name="building">Building</a>
|
||||||
|
|
||||||
|
Open your terminal and execute these commands:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
git clone https://github.com/AdguardTeam/AdGuardHome
|
||||||
|
cd AdGuardHome
|
||||||
|
make
|
||||||
|
```
|
||||||
|
|
||||||
|
**NOTE:** The non-standard `-j` flag is currently not supported, so building
|
||||||
|
with `make -j 4` or setting your `MAKEFLAGS` to include, for example, `-j 4` is
|
||||||
|
likely to break the build. If you do have your `MAKEFLAGS` set to that, and you
|
||||||
|
don't want to change it, you can override it by running `make -j 1`.
|
||||||
|
|
||||||
|
Check the [`Makefile`][src-makefile] to learn about other commands.
|
||||||
|
|
||||||
|
#### <a href="#building-cross" id="building-cross" name="building-cross">Building for a different platform</a>
|
||||||
|
|
||||||
|
You can build AdGuard Home for any OS/ARCH that Go supports. In order to do
|
||||||
|
this, specify `GOOS` and `GOARCH` environment variables as macros when running
|
||||||
|
`make`.
|
||||||
|
|
||||||
|
For example:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
env GOOS='linux' GOARCH='arm64' make
|
||||||
|
```
|
||||||
|
|
||||||
|
or:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
make GOOS='linux' GOARCH='arm64'
|
||||||
|
```
|
||||||
|
|
||||||
|
#### <a href="#preparing-releases" id="preparing-releases" name="preparing-releases">Preparing releases</a>
|
||||||
|
|
||||||
|
You'll need [`snapcraft`] to prepare a release build. Once installed, run the
|
||||||
|
following command:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
make build-release CHANNEL='...' VERSION='...'
|
||||||
|
```
|
||||||
|
|
||||||
|
See the [`build-release` target documentation][targ-release].
|
||||||
|
|
||||||
|
#### <a href="#docker-image" id="docker-image" name="docker-image">Docker image</a>
|
||||||
|
|
||||||
|
Run `make build-docker` to build the Docker image locally (the one that we
|
||||||
|
publish to DockerHub). Please note, that we're using [Docker Buildx][buildx] to
|
||||||
|
build our official image.
|
||||||
|
|
||||||
|
You may need to prepare before using these builds:
|
||||||
|
|
||||||
|
* (Linux-only) Install Qemu:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
docker run --rm --privileged multiarch/qemu-user-static --reset -p yes --credential yes
|
||||||
|
```
|
||||||
|
|
||||||
|
* Prepare the builder:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
docker buildx create --name buildx-builder --driver docker-container --use
|
||||||
|
```
|
||||||
|
|
||||||
|
See the [`build-docker` target documentation][targ-docker].
|
||||||
|
|
||||||
|
#### <a href="#debugging-the-frontend" id="debugging-the-frontend" name="debugging-the-frontend">Debugging the frontend</a>
|
||||||
|
|
||||||
|
When you need to debug the frontend without recompiling the production version
|
||||||
|
every time, for example to check how your labels would look on a form, you can
|
||||||
|
run the frontend build a development environment.
|
||||||
|
|
||||||
|
1. In a separate terminal, run:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
( cd ./client/ && env NODE_ENV='development' npm run watch )
|
||||||
|
```
|
||||||
|
|
||||||
|
2. Run your `AdGuardHome` binary with the `--local-frontend` flag, which
|
||||||
|
instructs AdGuard Home to ignore the built-in frontend files and use those
|
||||||
|
from the `./build/` directory.
|
||||||
|
|
||||||
|
3. Now any changes you make in the `./client/` directory should be recompiled
|
||||||
|
and become available on the web UI. Make sure that you disable the browser
|
||||||
|
cache to make sure that you actually get the recompiled version.
|
||||||
|
|
||||||
|
[`snapcraft`]: https://snapcraft.io/
|
||||||
|
[buildx]: https://docs.docker.com/buildx/working-with-buildx/
|
||||||
|
[src-makefile]: https://github.com/AdguardTeam/AdGuardHome/blob/master/Makefile
|
||||||
|
[targ-docker]: https://github.com/AdguardTeam/AdGuardHome/tree/master/scripts#build-dockersh-build-a-multi-architecture-docker-image
|
||||||
|
[targ-release]: https://github.com/AdguardTeam/AdGuardHome/tree/master/scripts#build-releasesh-build-a-release-for-all-platforms
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#contributing" id="contributing" name="contributing">Contributing</a>
|
||||||
|
|
||||||
|
You are welcome to fork this repository, make your changes and [submit a pull
|
||||||
|
request][pr]. Please make sure you follow our [code guidelines][guide] though.
|
||||||
|
|
||||||
|
Please note that we don't expect people to contribute to both UI and backend
|
||||||
|
parts of the program simultaneously. Ideally, the backend part is implemented
|
||||||
|
first, i.e. configuration, API, and the functionality itself. The UI part can
|
||||||
|
be implemented later in a different pull request by a different person.
|
||||||
|
|
||||||
|
[guide]: https://github.com/AdguardTeam/CodeGuidelines/
|
||||||
|
[pr]: https://github.com/AdguardTeam/AdGuardHome/pulls
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#test-unstable-versions" id="test-unstable-versions" name="test-unstable-versions">Test unstable versions</a>
|
||||||
|
|
||||||
|
There are two update channels that you can use:
|
||||||
|
|
||||||
|
* `beta`: beta versions of AdGuard Home. More or less stable versions,
|
||||||
|
usually released every two weeks or more often.
|
||||||
|
|
||||||
|
* `edge`: the newest version of AdGuard Home from the development branch. New
|
||||||
|
updates are pushed to this channel daily.
|
||||||
|
|
||||||
|
There are three options how you can install an unstable version:
|
||||||
|
|
||||||
|
1. [Snap Store]: look for the `beta` and `edge` channels.
|
||||||
|
|
||||||
|
2. [Docker Hub]: look for the `beta` and `edge` tags.
|
||||||
|
|
||||||
|
3. Standalone builds. Use the automated installation script or look for the
|
||||||
|
available builds [on the Wiki][wiki-platf].
|
||||||
|
|
||||||
|
Script to install a beta version:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
curl -s -S -L https://raw.githubusercontent.com/AdguardTeam/AdGuardHome/master/scripts/install.sh | sh -s -- -c beta
|
||||||
|
```
|
||||||
|
|
||||||
|
Script to install an edge version:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
curl -s -S -L https://raw.githubusercontent.com/AdguardTeam/AdGuardHome/master/scripts/install.sh | sh -s -- -c edge
|
||||||
|
```
|
||||||
|
[wiki-platf]: https://github.com/AdguardTeam/AdGuardHome/wiki/Platforms
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#reporting-issues" id="reporting-issues" name="reporting-issues">Report issues</a>
|
||||||
|
|
||||||
|
If you run into any problem or have a suggestion, head to [this page][iss] and
|
||||||
|
click on the “New issue” button.
|
||||||
|
|
||||||
|
[iss]: https://github.com/AdguardTeam/AdGuardHome/issues
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#translate" id="translate" name="translate">Help with translations</a>
|
||||||
|
|
||||||
|
If you want to help with AdGuard Home translations, please learn more about
|
||||||
|
translating AdGuard products [in our Knowledge Base][kb-trans]. You can
|
||||||
|
contribute to the [AdGuardHome project on CrowdIn][crowdin].
|
||||||
|
|
||||||
|
[crowdin]: https://crowdin.com/project/adguard-applications/en#/adguard-home
|
||||||
|
[kb-trans]: https://kb.adguard.com/en/general/adguard-translations
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### <a href="#help-other" id="help-other" name="help-other">Other</a>
|
||||||
|
|
||||||
|
Another way you can contribute is by [looking for issues][iss-help] marked as
|
||||||
|
`help wanted`, asking if the issue is up for grabs, and sending a PR fixing the
|
||||||
|
bug or implementing the feature.
|
||||||
|
|
||||||
|
[iss-help]: https://github.com/AdguardTeam/AdGuardHome/issues?q=is%3Aissue+is%3Aopen+label%3A%22help+wanted%22
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#uses" id="uses" name="uses">Projects that use AdGuard Home</a>
|
||||||
|
|
||||||
|
<!--
|
||||||
|
TODO(a.garipov): Use reference links.
|
||||||
|
-->
|
||||||
|
|
||||||
|
* [AdGuard Home Remote](https://apps.apple.com/app/apple-store/id1543143740):
|
||||||
|
iOS app by [Joost](https://rocketscience-it.nl/).
|
||||||
|
|
||||||
|
* [Python library](https://github.com/frenck/python-adguardhome) by
|
||||||
|
[@frenck](https://github.com/frenck).
|
||||||
|
|
||||||
|
* [Home Assistant add-on](https://github.com/hassio-addons/addon-adguard-home)
|
||||||
|
by [@frenck](https://github.com/frenck).
|
||||||
|
|
||||||
|
* [OpenWrt LUCI app](https://github.com/kongfl888/luci-app-adguardhome) by
|
||||||
|
[@kongfl888](https://github.com/kongfl888) (originally by
|
||||||
|
[@rufengsuixing](https://github.com/rufengsuixing)).
|
||||||
|
|
||||||
|
* [Prometheus exporter for AdGuard
|
||||||
|
Home](https://github.com/ebrianne/adguard-exporter) by
|
||||||
|
[@ebrianne](https://github.com/ebrianne).
|
||||||
|
|
||||||
|
* [Terminal-based, real-time traffic monitoring and statistics for your AdGuard Home
|
||||||
|
instance](https://github.com/Lissy93/AdGuardian-Term) by
|
||||||
|
[@Lissy93](https://github.com/Lissy93)
|
||||||
|
|
||||||
|
* [AdGuard Home on GLInet
|
||||||
|
routers](https://forum.gl-inet.com/t/adguardhome-on-gl-routers/10664) by
|
||||||
|
[Gl-Inet](https://gl-inet.com/).
|
||||||
|
|
||||||
|
* [Cloudron app](https://git.cloudron.io/cloudron/adguard-home-app) by
|
||||||
|
[@gramakri](https://github.com/gramakri).
|
||||||
|
|
||||||
|
* [Asuswrt-Merlin-AdGuardHome-Installer](https://github.com/jumpsmm7/Asuswrt-Merlin-AdGuardHome-Installer)
|
||||||
|
by [@jumpsmm7](https://github.com/jumpsmm7) aka
|
||||||
|
[@SomeWhereOverTheRainBow](https://www.snbforums.com/members/somewhereovertherainbow.64179/).
|
||||||
|
|
||||||
|
* [Node.js library](https://github.com/Andrea055/AdguardHomeAPI) by
|
||||||
|
[@Andrea055](https://github.com/Andrea055/).
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#acknowledgments" id="acknowledgments" name="acknowledgments">Acknowledgments</a>
|
||||||
|
|
||||||
|
<!--
|
||||||
|
TODO(a.garipov): Use reference links.
|
||||||
|
-->
|
||||||
|
|
||||||
|
This software wouldn't have been possible without:
|
||||||
|
|
||||||
|
* [Go](https://golang.org/dl/) and its libraries:
|
||||||
|
* [gcache](https://github.com/bluele/gcache)
|
||||||
|
* [miekg's dns](https://github.com/miekg/dns)
|
||||||
|
* [go-yaml](https://github.com/go-yaml/yaml)
|
||||||
|
* [service](https://godoc.org/github.com/kardianos/service)
|
||||||
|
* [dnsproxy](https://github.com/AdguardTeam/dnsproxy)
|
||||||
|
* [urlfilter](https://github.com/AdguardTeam/urlfilter)
|
||||||
|
* [Node.js](https://nodejs.org/) and its libraries:
|
||||||
|
* And many more Node.js packages.
|
||||||
|
* [React.js](https://reactjs.org)
|
||||||
|
* [Tabler](https://github.com/tabler/tabler)
|
||||||
|
* [whotracks.me data](https://github.com/cliqz-oss/whotracks.me)
|
||||||
|
|
||||||
|
You might have seen that [CoreDNS] was mentioned here before, but we've stopped
|
||||||
|
using it in AdGuard Home.
|
||||||
|
|
||||||
|
For the full list of all Node.js packages in use, please take a look at
|
||||||
|
[`client/package.json`][src-packagejson] file.
|
||||||
|
|
||||||
|
[CoreDNS]: https://coredns.io
|
||||||
|
[src-packagejson]: https://github.com/AdguardTeam/AdGuardHome/blob/master/client/package.json
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## <a href="#privacy" id="privacy" name="privacy">Privacy</a>
|
||||||
|
|
||||||
|
Our main idea is that you are the one, who should be in control of your data.
|
||||||
|
So it is only natural, that AdGuard Home does not collect any usage statistics,
|
||||||
|
and does not use any web services unless you configure it to do so. See also
|
||||||
|
the [full privacy policy][privacy] with every bit that *could in theory be sent*
|
||||||
|
by AdGuard Home is available.
|
||||||
|
|
||||||
|
[privacy]: https://adguard.com/en/privacy/home.html
|
||||||
20
apps/adguardhome/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: AdGuardHome
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 自由且开源的,功能强大的网络广告和跟踪器屏蔽DNS服务器
|
||||||
|
type: 工具
|
||||||
|
description: 自由且开源的,功能强大的网络广告和跟踪器屏蔽DNS服务器
|
||||||
|
additionalProperties:
|
||||||
|
key: adguardhome
|
||||||
|
name: AdGuardHome
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 自由且开源的,功能强大的网络广告和跟踪器屏蔽DNS服务器
|
||||||
|
shortDescEn: Free and open source, powerful network-wide ads & trackers blocking DNS server
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://hub.docker.com/r/adguard/adguardhome
|
||||||
|
github: https://github.com/AdguardTeam/AdGuardHome
|
||||||
|
document: https://github.com/AdguardTeam/AdGuardHome/wiki
|
||||||
13
apps/adguardhome/latest/.env.sample
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
CONTAINER_NAME="adguardhome"
|
||||||
|
PLAIN_DNS_PORT="20053"
|
||||||
|
DHCP_PORT1="20067"
|
||||||
|
DHCP_PORT2="20068"
|
||||||
|
HTTP_PORT="23000"
|
||||||
|
PANEL_APP_PORT_HTTP="23001"
|
||||||
|
DOH_PORT="20443"
|
||||||
|
DOT_PORT="853"
|
||||||
|
QUIC_PORT1="20784"
|
||||||
|
QUIC_PORT2="8853"
|
||||||
|
DNS_CRYPT_PORT="5443"
|
||||||
|
WORK_PATH="./data/work"
|
||||||
|
CONFIG_PATH="./data/conf"
|
||||||
96
apps/adguardhome/latest/data.yml
Normal file
@ -0,0 +1,96 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 20053
|
||||||
|
edit: true
|
||||||
|
envKey: PLAIN_DNS_PORT
|
||||||
|
labelEn: Plain DNS port
|
||||||
|
labelZh: 普通DNS端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20067
|
||||||
|
edit: true
|
||||||
|
envKey: DHCP_PORT1
|
||||||
|
labelEn: DHCP service port 1
|
||||||
|
labelZh: DHCP服务端口1
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20068
|
||||||
|
edit: true
|
||||||
|
envKey: DHCP_PORT2
|
||||||
|
labelEn: DHCP service port 2
|
||||||
|
labelZh: DHCP服务端口2
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 23000
|
||||||
|
edit: true
|
||||||
|
envKey: HTTP_PORT
|
||||||
|
labelEn: HTTP web port
|
||||||
|
labelZh: HTTP网页端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 23001
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Initial setup web page port
|
||||||
|
labelZh: 初始设置网页端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20443
|
||||||
|
edit: true
|
||||||
|
envKey: DOH_PORT
|
||||||
|
labelEn: DOH service port
|
||||||
|
labelZh: DOH服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 853
|
||||||
|
edit: true
|
||||||
|
envKey: DOT_PORT
|
||||||
|
labelEn: DOT service port
|
||||||
|
labelZh: DOT服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 20784
|
||||||
|
edit: true
|
||||||
|
envKey: QUIC_PORT1
|
||||||
|
labelEn: QUIC service port 1
|
||||||
|
labelZh: QUIC服务端口1
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 8853
|
||||||
|
edit: true
|
||||||
|
envKey: QUIC_PORT2
|
||||||
|
labelEn: QUIC service port 2
|
||||||
|
labelZh: QUIC服务端口2
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 5443
|
||||||
|
edit: true
|
||||||
|
envKey: DNS_CRYPT_PORT
|
||||||
|
labelEn: DNS Crypt service port
|
||||||
|
labelZh: DNS Crypt服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data/work
|
||||||
|
edit: true
|
||||||
|
envKey: WORK_PATH
|
||||||
|
labelEn: Work data folder path
|
||||||
|
labelZh: 工作数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/conf
|
||||||
|
edit: true
|
||||||
|
envKey: CONFIG_PATH
|
||||||
|
labelEn: Configuration folder path
|
||||||
|
labelZh: 配置文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
32
apps/adguardhome/latest/docker-compose.yml
Normal file
@ -0,0 +1,32 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
adguardhome:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- ${PLAIN_DNS_PORT}:53/tcp
|
||||||
|
- ${PLAIN_DNS_PORT}:53/udp
|
||||||
|
- ${DHCP_PORT1}:67/udp
|
||||||
|
- ${DHCP_PORT2}:68/udp
|
||||||
|
- ${HTTP_PORT}:80/tcp
|
||||||
|
- ${DOH_PORT}:443/tcp
|
||||||
|
- ${DOH_PORT}:443/udp
|
||||||
|
- ${PANEL_APP_PORT_HTTP}:3000/tcp
|
||||||
|
- ${DOT_PORT}:853/tcp
|
||||||
|
- ${QUIC_PORT1}:784/udp
|
||||||
|
- ${DOT_PORT}:853/udp
|
||||||
|
- ${QUIC_PORT2}:8853/udp
|
||||||
|
- ${DNS_CRYPT_PORT}:5443/tcp
|
||||||
|
- ${DNS_CRYPT_PORT}:5443/udp
|
||||||
|
volumes:
|
||||||
|
- ${WORK_PATH}:/opt/adguardhome/work
|
||||||
|
- ${CONFIG_PATH}:/opt/adguardhome/conf
|
||||||
|
image: adguard/adguardhome:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/adguardhome/logo.png
Normal file
|
After Width: | Height: | Size: 6.2 KiB |
22
apps/ais-ninja/1.0.8/.env.sample
Normal file
@ -0,0 +1,22 @@
|
|||||||
|
AIS_DB_PORT="3306"
|
||||||
|
AIS_PLATFORM="mysql"
|
||||||
|
ALI_ACCESS_ID=""
|
||||||
|
ALI_ACCESS_SECRET=""
|
||||||
|
ALI_SMS_PERMIT=""
|
||||||
|
ALI_SMS_SIGN=""
|
||||||
|
ALI_SMS_TEMPLATE=""
|
||||||
|
CONTAINER_NAME="ais-ninja"
|
||||||
|
EMAIL_SENDER=""
|
||||||
|
GOOGLE_CLIENT_ID=""
|
||||||
|
PANEL_APP_PORT_HTTP="40043"
|
||||||
|
PANEL_DB_HOST="mysql"
|
||||||
|
PANEL_DB_NAME="ais-ninja_Nk3BFS"
|
||||||
|
PANEL_DB_USER="ais-ninja_XpfeJ6"
|
||||||
|
PANEL_DB_USER_PASSWORD="ais-ninja_ZECQzW"
|
||||||
|
REDIS_HOST="redis"
|
||||||
|
REDIS_PASS="REDIS_PASSWORD"
|
||||||
|
REDIS_PORT=6379
|
||||||
|
SMTP_HOST=""
|
||||||
|
SMTP_PASSWORD=""
|
||||||
|
SMTP_PORT="587"
|
||||||
|
SMTP_USER=""
|
||||||
163
apps/ais-ninja/1.0.8/data.yml
Normal file
@ -0,0 +1,163 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- child:
|
||||||
|
default: ""
|
||||||
|
envKey: PANEL_DB_HOST
|
||||||
|
labelEn: Database Service
|
||||||
|
labelZh: 数据库服务
|
||||||
|
required: true
|
||||||
|
type: service
|
||||||
|
default: mysql
|
||||||
|
envKey: AIS_PLATFORM
|
||||||
|
labelEn: Database Service
|
||||||
|
labelZh: 数据库服务
|
||||||
|
params:
|
||||||
|
- envKey: AIS_DB_PORT
|
||||||
|
key: mysql
|
||||||
|
type: param
|
||||||
|
value: "3306"
|
||||||
|
- envKey: AIS_DB_PORT
|
||||||
|
key: postgresql
|
||||||
|
type: param
|
||||||
|
value: "5432"
|
||||||
|
required: true
|
||||||
|
type: apps
|
||||||
|
values:
|
||||||
|
- label: MySQL
|
||||||
|
value: mysql
|
||||||
|
- default: ais-ninja
|
||||||
|
envKey: PANEL_DB_NAME
|
||||||
|
labelEn: Database
|
||||||
|
labelZh: 数据库名
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: ais-ninja
|
||||||
|
envKey: PANEL_DB_USER
|
||||||
|
labelEn: User
|
||||||
|
labelZh: 数据库用户
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: ais-ninja
|
||||||
|
envKey: PANEL_DB_USER_PASSWORD
|
||||||
|
labelEn: Password
|
||||||
|
labelZh: 数据库用户密码
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramComplexity
|
||||||
|
type: password
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: REDIS_HOST
|
||||||
|
key: redis
|
||||||
|
labelEn: Redis Service
|
||||||
|
labelZh: Redis服务
|
||||||
|
required: true
|
||||||
|
type: service
|
||||||
|
- default: "6379"
|
||||||
|
edit: true
|
||||||
|
envKey: REDIS_PORT
|
||||||
|
labelEn: Redis Service Port
|
||||||
|
labelZh: Redis服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: REDIS_PASS
|
||||||
|
labelEn: Redis Service Password
|
||||||
|
labelZh: Redis服务密码
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: password
|
||||||
|
- default: 40043
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_HOST
|
||||||
|
labelEn: SMTP HOST
|
||||||
|
labelZh: SMTP 主机
|
||||||
|
required: false
|
||||||
|
rule: paramExtUrl
|
||||||
|
type: text
|
||||||
|
- default: "587"
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_PORT
|
||||||
|
labelEn: SMTP Port
|
||||||
|
labelZh: SMTP 端口
|
||||||
|
required: false
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: EMAIL_SENDER
|
||||||
|
labelEn: Email service sender email address
|
||||||
|
labelZh: 邮箱服务发送方邮箱地址
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_USER
|
||||||
|
labelEn: Email service user name
|
||||||
|
labelZh: 邮箱服务用户名
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_PASSWORD
|
||||||
|
labelEn: Email service password
|
||||||
|
labelZh: 邮箱服务密码
|
||||||
|
required: false
|
||||||
|
rule: paramCommon
|
||||||
|
type: password
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: GOOGLE_CLIENT_ID
|
||||||
|
labelEn: Google login client_id
|
||||||
|
labelZh: 谷歌登录的client_id
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_ACCESS_ID
|
||||||
|
labelEn: Alibaba Cloud accessKey ID
|
||||||
|
labelZh: 阿里云accessKey ID
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_ACCESS_SECRET
|
||||||
|
labelEn: Alibaba Cloud accessKeySecret
|
||||||
|
labelZh: 阿里云 accessKeySecret
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_SMS_PERMIT
|
||||||
|
labelEn: Enable mobile sign-in registration (true or false)
|
||||||
|
labelZh: 启用手机登录注册(true or false)
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_SMS_SIGN
|
||||||
|
labelEn: Alibaba Cloud SMS verification code service signature
|
||||||
|
labelZh: 阿里云短信验证码服务签名
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_SMS_TEMPLATE
|
||||||
|
labelEn: Alibaba Cloud verification code SMS template, which must include {code}
|
||||||
|
labelZh: 阿里云验证码短信模板,需要包含 {code}
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
35
apps/ais-ninja/1.0.8/docker-compose.yml
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
ais-ninja:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
environment:
|
||||||
|
DATABASE_NAME: ${PANEL_DB_NAME}
|
||||||
|
DATABASE_PORT: ${AIS_DB_PORT}
|
||||||
|
DATABASE_HOST: ${PANEL_DB_HOST}
|
||||||
|
DATABASE_USER: ${PANEL_DB_USER}
|
||||||
|
DATABASE_PASSWORD: ${PANEL_DB_USER_PASSWORD}
|
||||||
|
DATABASE_SYNC: 'true'
|
||||||
|
REDIS_URL: redis://:${REDIS_PASS}@${REDIS_HOST}:${REDIS_PORT}/0
|
||||||
|
EMAIL_HOST: ${SMTP_HOST}
|
||||||
|
EMAIL_PORT: ${SMTP_PORT}
|
||||||
|
EMAIL_FROM: ${EMAIL_SENDER}
|
||||||
|
EMAIL_AUTH_USER: ${SMTP_USER}
|
||||||
|
EMAIL_AUTH_PASS: ${SMTP_PASSWORD}
|
||||||
|
SOCIAL_GOOGLE_CLIENT_ID: ${GOOGLE_CLIENT_ID}
|
||||||
|
ALI_ACCESS_KEY_ID: ${ALI_ACCESS_ID}
|
||||||
|
ALI_ACCESS_KEY_SECRET: ${ALI_ACCESS_SECRET}
|
||||||
|
ALI_SMS_ENABLE: ${ALI_SMS_PERMIT}
|
||||||
|
ALI_SMS_SIGN_NAME: ${ALI_SMS_SIGN}
|
||||||
|
ALI_SMS_TEMPLATE_CODE: ${ALI_SMS_TEMPLATE}
|
||||||
|
image: jarvis2f/ais-ninja:v1.0.8
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
200
apps/ais-ninja/README.md
Normal file
@ -0,0 +1,200 @@
|
|||||||
|
# 使用说明
|
||||||
|
- 管理员账户密码请通过查看容器日志获取;
|
||||||
|
- 访问地址加`/admin`即是管理员面板。
|
||||||
|
|
||||||
|
# 原始相关
|
||||||
|
|
||||||
|
# ais-ninja
|
||||||
|
|
||||||
|
[English README]([README_en.md](https://github.com/jarvis2f/ais-ninja/blob/main/README_en.md))
|
||||||
|
|
||||||
|
## 介绍
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
ais-ninja 是一个基于 chatgpt 的 Web 应用程序。它基于 [ChatGpt-Web](https://github.com/79E/ChatGpt-Web).
|
||||||
|
|
||||||
|
* 重构了后端代码。
|
||||||
|
* 多语言支持。
|
||||||
|
* 支持插件系统。
|
||||||
|
|
||||||
|
## 插件列表
|
||||||
|
|
||||||
|
> 欢迎贡献你开发的插件,如何开发可以查看 [插件开发文档](#插件开发)。
|
||||||
|
|
||||||
|
| 插件名称 | 插件介绍 |
|
||||||
|
|----------------------------------------|-------------------|
|
||||||
|
| [Baidu Search](plugins%2Fbaidu-search) | 百度搜索 |
|
||||||
|
| [DuckDuckGo](plugins%2FDuckDuckGo) | DuckDuckGo 搜索 |
|
||||||
|
| [Google Search](plugins%2Fgoogle) | 谷歌搜索 |
|
||||||
|
| [imdb](plugins%2Fimdb) | IMDB电影搜索(API需要付费) |
|
||||||
|
| [internet](plugins%2Finternet) | 联网插件 |
|
||||||
|
| [ipinfo.io](plugins%2Fipinfo.io) | ip 信息查询 |
|
||||||
|
| [newsdata.io](plugins%2Fnewsdata.io) | 新闻查询 |
|
||||||
|
| [seniverse](plugins%2Fseniverse) | 天气查询 |
|
||||||
|
| [themoviedb](plugins%2Fthemoviedb) | 电影信息查询 |
|
||||||
|
|
||||||
|
## 部署
|
||||||
|
|
||||||
|
### docker
|
||||||
|
|
||||||
|
```shell
|
||||||
|
docker run -d \
|
||||||
|
--name ais-ninja \
|
||||||
|
--hostname ais-ninja \
|
||||||
|
-p 6789:80 \
|
||||||
|
-e PUID=0 \
|
||||||
|
-e DATABASE_NAME=ais_ninja \
|
||||||
|
-e DATABASE_PORT=3306 \
|
||||||
|
-e DATABASE_HOST=host \
|
||||||
|
-e DATABASE_USER=root \
|
||||||
|
-e DATABASE_PASSWORD=123456 \
|
||||||
|
-e DATABASE_SYNC='true' \
|
||||||
|
-e REDIS_URL=redis://${url}:6379/0 \
|
||||||
|
jarvis2f/ais-ninja:v1.0.2
|
||||||
|
```
|
||||||
|
|
||||||
|
### docker-compose
|
||||||
|
|
||||||
|
1. 创建文件夹 `ais_ninja` 创建 `docker-compose.yml` 文件.
|
||||||
|
|
||||||
|
```shell
|
||||||
|
mkdir ais.ninja && cd ais.ninja
|
||||||
|
touch docker-compose.yml
|
||||||
|
```
|
||||||
|
|
||||||
|
2. 复制 [docker-compose.yml](https://github.com/jarvis2f/ais-ninja/blob/main/deploy/docker-compose.yml) 到 `docker-compose.yml` 文件中
|
||||||
|
3. 修改 `docker-compose.yml` 中的环境变量
|
||||||
|
4. 运行 `docker-compose up -d` 启动服务
|
||||||
|
|
||||||
|
运行 `docker logs ais-ninja-app` 查看日志。如果看到如下日志,则说明服务启动成功。首次启动会生成默认管理员帐户和密码。
|
||||||
|
|
||||||
|
```shell
|
||||||
|
[12:47:52.887] INFO (43): Logger initialized: info
|
||||||
|
[12:47:57.798] INFO (config/43): Config file path: /app/server/config.json
|
||||||
|
[12:47:58.308] INFO (db/43): Database connected
|
||||||
|
[12:47:58.822] INFO (db/43): Database synced
|
||||||
|
[12:47:58.832] INFO (redis/43): Redis connected
|
||||||
|
[12:47:58.851] WARN (openai/43): No OpenAI tokens provided
|
||||||
|
[12:47:58.851] INFO (app/43): OpenAI clients initialized
|
||||||
|
[12:47:58.860] INFO (app/43): Server running on port 5174
|
||||||
|
[12:47:58.861] INFO (db/43): Administrator initialized: ${administrator account} ${administrator password}
|
||||||
|
```
|
||||||
|
|
||||||
|
后台地址:`http://localhost:6789/admin`
|
||||||
|
|
||||||
|
### 环境变量
|
||||||
|
|
||||||
|
> 本项目中的大部分配置项都是通过环境变量来设置的。
|
||||||
|
>
|
||||||
|
> 你也可以修改 `config.json` 文件去设置环境变量。
|
||||||
|
> 然后运行 `docker run -d --name ais-ninja -v /path/to/config.json:/app/server/config.json jarvis2f/ais-ninja:1.0.0`
|
||||||
|
> 启动服务.
|
||||||
|
|
||||||
|
| Environment Variable | Description |
|
||||||
|
|---------------------------|---------------------------------------------------------------------------|
|
||||||
|
| `DATABASE_NAME` | 数据库名称 |
|
||||||
|
| `DATABASE_PORT` | 数据库端口 |
|
||||||
|
| `DATABASE_HOST` | 数据库地址 |
|
||||||
|
| `DATABASE_USER` | 数据库用户名 |
|
||||||
|
| `DATABASE_PASSWORD` | 数据库密码 |
|
||||||
|
| `DATABASE_SYNC` | 项目启动是否自动同步数据库表结构。 true or false |
|
||||||
|
| `REDIS_URL` | Redis 地址,格式: redis[s]://[[username][:password]@][host][:port][/db-number] |
|
||||||
|
| `EMAIL_ENABLE` | 启用邮箱登录注册 true or false |
|
||||||
|
| `EMAIL_HOST` | 邮箱服务地址 |
|
||||||
|
| `EMAIL_PORT` | 邮箱服务端口 |
|
||||||
|
| `EMAIL_FROM` | 邮箱服务发送方邮箱地址 |
|
||||||
|
| `EMAIL_AUTH_USER` | 邮箱服务用户名 |
|
||||||
|
| `EMAIL_AUTH_PASS` | 邮箱服务密码 |
|
||||||
|
| `SOCIAL_GOOGLE_CLIENT_ID` | 谷歌登录的client_id |
|
||||||
|
| `ALI_ACCESS_KEY_ID` | 阿里云 accessKeyId |
|
||||||
|
| `ALI_ACCESS_KEY_SECRET` | 阿里云 accessKeySecret |
|
||||||
|
| `ALI_SMS_ENABLE` | 启用手机登录注册 true or false |
|
||||||
|
| `ALI_SMS_SIGN_NAME` | 阿里云短信验证码服务签名 |
|
||||||
|
| `ALI_SMS_TEMPLATE_CODE` | 阿里云验证码短信模板,需要包含 {code} |
|
||||||
|
|
||||||
|
## 插件开发
|
||||||
|
|
||||||
|
项目启动之后可以到后台 -> 系统配置中填写仓库地址:`https://github.com/jarvis2f/ais-ninja.git`
|
||||||
|
导入本仓库 [plugins](https://github.com/jarvis2f/ais-ninja/blob/main/plugins) 下的插件。
|
||||||
|
|
||||||
|
### 创建对话插件
|
||||||
|
|
||||||
|
可以先看下[ OpenAI 的文档](https://platform.openai.com/docs/guides/gpt/function-calling)。
|
||||||
|
对话中会将插件中的方法以下方这种格式传递给 ChatGPT 的接口,ChatGPT 会返回需要调用的插件方法名称和参数。
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"functions": [
|
||||||
|
{
|
||||||
|
"name": "search_weather",
|
||||||
|
"description": "Query china real time weather information from seniverse.com",
|
||||||
|
"parameters": {
|
||||||
|
"type": "object",
|
||||||
|
"properties": {
|
||||||
|
"location": {
|
||||||
|
"type": "string",
|
||||||
|
"description": "China Pinyin Location name, e.g. beijing"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"required": [
|
||||||
|
"location"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
系统中一个插件可以有多个 function, 用户安装一个插件之后会把插件中的所有 function 传递给 ChatGPT。
|
||||||
|
插件使用 JavaScript 编写,可以参考 [plugins](https://github.com/jarvis2f/ais-ninja/blob/main/plugins)中的代码。
|
||||||
|
可以使用的库:
|
||||||
|
|
||||||
|
* [fetch](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch) 发起网络请求
|
||||||
|
* [dayjs](https://day.js.org/) 时间处理
|
||||||
|
* [lodash](https://lodash.com/) 工具库
|
||||||
|
* [jsdom](https://github.com/jsdom/jsdom) 操作 DOM
|
||||||
|
* [puppeteer-core](https://www.npmjs.com/package/puppeteer-core) 模拟浏览器
|
||||||
|
* ais ais_ninja 提供的一些函数
|
||||||
|
* ais.createCompletion 调用 OpenAI 的 Completion API
|
||||||
|
* ais.createChatCompletion 调用 OpenAI 的 Chat Completion API
|
||||||
|
* ais_progress(content:string) 不需要 require,返回给用户当前方法的调用进度
|
||||||
|
|
||||||
|
[plugins](./plugins) 目录格式:
|
||||||
|
|
||||||
|
* `plugins/${plugin_name}/index.js` 插件代码
|
||||||
|
* `plugins/${plugin_name}/desc.md` 插件介绍
|
||||||
|
* `plugins/${plugin_name}/plugin.json` 插件信息
|
||||||
|
|
||||||
|
### 插件变量
|
||||||
|
|
||||||
|
可以将一些私有的 key 设为插件变量,这样就不会暴露在代码中。在 plugin.json 中的 variables 字段中定义变量。
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"name": "weather",
|
||||||
|
"description": "Query china real time weather information from seniverse.com",
|
||||||
|
"variables": {
|
||||||
|
"SENIVERSE_KEY": "Your API Key"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
在前台插件编辑中编写变量保存,然后就可以在代码中使用 `process.env.SENIVERSE_KEY` 获取变量。
|
||||||
|
|
||||||
|
### 查看插件日志
|
||||||
|
|
||||||
|
可以使用 `console.log` 打印日志。在插件页面中打开调试按钮,会将日志输出到浏览器的 console 中。
|
||||||
|
|
||||||
|
```
|
||||||
|
📣📣📣function_call - [心知天气](search_weather)(ae9bc196-4bfe-43a9-8060-2d2e2ec601c5)
|
||||||
|
{
|
||||||
|
"name": "10000__search_weather",
|
||||||
|
"arguments": "{\n\"location\": \"shanghai\"\n}"
|
||||||
|
}
|
||||||
|
📣📣📣function_response - []()(ae9bc196-4bfe-43a9-8060-2d2e2ec601c5)
|
||||||
|
{
|
||||||
|
"status": "The API key is invalid.",
|
||||||
|
"status_code": "AP010003"
|
||||||
|
}
|
||||||
|
```
|
||||||
20
apps/ais-ninja/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: ais-ninja
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 基于 ChatGPT 的 Web 应用程序
|
||||||
|
type: 工具
|
||||||
|
description: 基于 ChatGPT 的 Web 应用程序
|
||||||
|
additionalProperties:
|
||||||
|
key: ais-ninja
|
||||||
|
name: ais-ninja
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 基于 ChatGPT 的 Web 应用程序
|
||||||
|
shortDescEn: ChatGPT-based web applications
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://github.com/jarvis2f/ais-ninja
|
||||||
|
github: https://github.com/jarvis2f/ais-ninja
|
||||||
|
document: https://github.com/jarvis2f/ais-ninja
|
||||||
22
apps/ais-ninja/latest/.env.sample
Normal file
@ -0,0 +1,22 @@
|
|||||||
|
AIS_DB_PORT="3306"
|
||||||
|
AIS_PLATFORM="mysql"
|
||||||
|
ALI_ACCESS_ID=""
|
||||||
|
ALI_ACCESS_SECRET=""
|
||||||
|
ALI_SMS_PERMIT=""
|
||||||
|
ALI_SMS_SIGN=""
|
||||||
|
ALI_SMS_TEMPLATE=""
|
||||||
|
CONTAINER_NAME="ais-ninja"
|
||||||
|
EMAIL_SENDER=""
|
||||||
|
GOOGLE_CLIENT_ID=""
|
||||||
|
PANEL_APP_PORT_HTTP="40043"
|
||||||
|
PANEL_DB_HOST="mysql"
|
||||||
|
PANEL_DB_NAME="ais-ninja_Nk3BFS"
|
||||||
|
PANEL_DB_USER="ais-ninja_XpfeJ6"
|
||||||
|
PANEL_DB_USER_PASSWORD="ais-ninja_ZECQzW"
|
||||||
|
REDIS_HOST="redis"
|
||||||
|
REDIS_PASS="REDIS_PASSWORD"
|
||||||
|
REDIS_PORT=6379
|
||||||
|
SMTP_HOST=""
|
||||||
|
SMTP_PASSWORD=""
|
||||||
|
SMTP_PORT="587"
|
||||||
|
SMTP_USER=""
|
||||||
163
apps/ais-ninja/latest/data.yml
Normal file
@ -0,0 +1,163 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- child:
|
||||||
|
default: ""
|
||||||
|
envKey: PANEL_DB_HOST
|
||||||
|
labelEn: Database Service
|
||||||
|
labelZh: 数据库服务
|
||||||
|
required: true
|
||||||
|
type: service
|
||||||
|
default: mysql
|
||||||
|
envKey: AIS_PLATFORM
|
||||||
|
labelEn: Database Service
|
||||||
|
labelZh: 数据库服务
|
||||||
|
params:
|
||||||
|
- envKey: AIS_DB_PORT
|
||||||
|
key: mysql
|
||||||
|
type: param
|
||||||
|
value: "3306"
|
||||||
|
- envKey: AIS_DB_PORT
|
||||||
|
key: postgresql
|
||||||
|
type: param
|
||||||
|
value: "5432"
|
||||||
|
required: true
|
||||||
|
type: apps
|
||||||
|
values:
|
||||||
|
- label: MySQL
|
||||||
|
value: mysql
|
||||||
|
- default: ais-ninja
|
||||||
|
envKey: PANEL_DB_NAME
|
||||||
|
labelEn: Database
|
||||||
|
labelZh: 数据库名
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: ais-ninja
|
||||||
|
envKey: PANEL_DB_USER
|
||||||
|
labelEn: User
|
||||||
|
labelZh: 数据库用户
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: ais-ninja
|
||||||
|
envKey: PANEL_DB_USER_PASSWORD
|
||||||
|
labelEn: Password
|
||||||
|
labelZh: 数据库用户密码
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramComplexity
|
||||||
|
type: password
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: REDIS_HOST
|
||||||
|
key: redis
|
||||||
|
labelEn: Redis Service
|
||||||
|
labelZh: Redis服务
|
||||||
|
required: true
|
||||||
|
type: service
|
||||||
|
- default: "6379"
|
||||||
|
edit: true
|
||||||
|
envKey: REDIS_PORT
|
||||||
|
labelEn: Redis Service Port
|
||||||
|
labelZh: Redis服务端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: REDIS_PASS
|
||||||
|
labelEn: Redis Service Password
|
||||||
|
labelZh: Redis服务密码
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: password
|
||||||
|
- default: 40043
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_HOST
|
||||||
|
labelEn: SMTP HOST
|
||||||
|
labelZh: SMTP 主机
|
||||||
|
required: false
|
||||||
|
rule: paramExtUrl
|
||||||
|
type: text
|
||||||
|
- default: "587"
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_PORT
|
||||||
|
labelEn: SMTP Port
|
||||||
|
labelZh: SMTP 端口
|
||||||
|
required: false
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: EMAIL_SENDER
|
||||||
|
labelEn: Email service sender email address
|
||||||
|
labelZh: 邮箱服务发送方邮箱地址
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_USER
|
||||||
|
labelEn: Email service user name
|
||||||
|
labelZh: 邮箱服务用户名
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: SMTP_PASSWORD
|
||||||
|
labelEn: Email service password
|
||||||
|
labelZh: 邮箱服务密码
|
||||||
|
required: false
|
||||||
|
rule: paramCommon
|
||||||
|
type: password
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: GOOGLE_CLIENT_ID
|
||||||
|
labelEn: Google login client_id
|
||||||
|
labelZh: 谷歌登录的client_id
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_ACCESS_ID
|
||||||
|
labelEn: Alibaba Cloud accessKey ID
|
||||||
|
labelZh: 阿里云accessKey ID
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_ACCESS_SECRET
|
||||||
|
labelEn: Alibaba Cloud accessKeySecret
|
||||||
|
labelZh: 阿里云 accessKeySecret
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_SMS_PERMIT
|
||||||
|
labelEn: Enable mobile sign-in registration (true or false)
|
||||||
|
labelZh: 启用手机登录注册(true or false)
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_SMS_SIGN
|
||||||
|
labelEn: Alibaba Cloud SMS verification code service signature
|
||||||
|
labelZh: 阿里云短信验证码服务签名
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
|
- default: ""
|
||||||
|
edit: true
|
||||||
|
envKey: ALI_SMS_TEMPLATE
|
||||||
|
labelEn: Alibaba Cloud verification code SMS template, which must include {code}
|
||||||
|
labelZh: 阿里云验证码短信模板,需要包含 {code}
|
||||||
|
required: false
|
||||||
|
type: text
|
||||||
35
apps/ais-ninja/latest/docker-compose.yml
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
ais-ninja:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
environment:
|
||||||
|
DATABASE_NAME: ${PANEL_DB_NAME}
|
||||||
|
DATABASE_PORT: ${AIS_DB_PORT}
|
||||||
|
DATABASE_HOST: ${PANEL_DB_HOST}
|
||||||
|
DATABASE_USER: ${PANEL_DB_USER}
|
||||||
|
DATABASE_PASSWORD: ${PANEL_DB_USER_PASSWORD}
|
||||||
|
DATABASE_SYNC: 'true'
|
||||||
|
REDIS_URL: redis://:${REDIS_PASS}@${REDIS_HOST}:${REDIS_PORT}/0
|
||||||
|
EMAIL_HOST: ${SMTP_HOST}
|
||||||
|
EMAIL_PORT: ${SMTP_PORT}
|
||||||
|
EMAIL_FROM: ${EMAIL_SENDER}
|
||||||
|
EMAIL_AUTH_USER: ${SMTP_USER}
|
||||||
|
EMAIL_AUTH_PASS: ${SMTP_PASSWORD}
|
||||||
|
SOCIAL_GOOGLE_CLIENT_ID: ${GOOGLE_CLIENT_ID}
|
||||||
|
ALI_ACCESS_KEY_ID: ${ALI_ACCESS_ID}
|
||||||
|
ALI_ACCESS_KEY_SECRET: ${ALI_ACCESS_SECRET}
|
||||||
|
ALI_SMS_ENABLE: ${ALI_SMS_PERMIT}
|
||||||
|
ALI_SMS_SIGN_NAME: ${ALI_SMS_SIGN}
|
||||||
|
ALI_SMS_TEMPLATE_CODE: ${ALI_SMS_TEMPLATE}
|
||||||
|
image: jarvis2f/ais-ninja:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/ais-ninja/logo.png
Normal file
|
After Width: | Height: | Size: 4.7 KiB |
289
apps/alist-tvbox/README.md
Normal file
@ -0,0 +1,289 @@
|
|||||||
|
# 使用说明
|
||||||
|
|
||||||
|
**默认用户名:`admin` 密码:`admin`**
|
||||||
|
|
||||||
|
# 原始相关
|
||||||
|
***
|
||||||
|
# AList-TvBox
|
||||||
|
AList代理,支持xiaoya版AList界面管理。
|
||||||
|
|
||||||
|
## 简明教程
|
||||||
|
1. 准备工作:安装Docker
|
||||||
|
2. 安装AList-TvBox:
|
||||||
|
```bash
|
||||||
|
sudo bash -c "$(curl -fsSL https://d.har01d.cn/update_xiaoya.sh)"
|
||||||
|
```
|
||||||
|
3. 打开管理界面:http://your-ip:4567/#/accounts
|
||||||
|
默认用户名:admin 密码:admin
|
||||||
|
4. 获取并填写阿里token、开放token
|
||||||
|
5. 将订阅地址[http://your-ip:4567/sub/0](http://your-ip:4567/sub/0) 输入到TvBox配置
|
||||||
|
|
||||||
|
## 功能
|
||||||
|
- 管理界面
|
||||||
|
- 海报墙
|
||||||
|
- 多个AList站点
|
||||||
|
- 多个阿里云盘账号
|
||||||
|
- 挂载我的云盘
|
||||||
|
- 自动签到
|
||||||
|
- 自动刷新阿里Token
|
||||||
|
- 自定义TvBox配置
|
||||||
|
- 安全订阅配置
|
||||||
|
- TvBox配置聚合
|
||||||
|
- 添加阿里云盘分享
|
||||||
|
- 添加PikPak分享
|
||||||
|
- 支持BiliBili
|
||||||
|
- 管理AList服务
|
||||||
|
- 小雅配置文件管理
|
||||||
|
- 构建索引
|
||||||
|
- 在线日志
|
||||||
|
|
||||||
|
## 安装
|
||||||
|
### 一键安装
|
||||||
|
#### 小雅集成版
|
||||||
|
不需要再安装小雅版Docker。
|
||||||
|
|
||||||
|
如果找不到bash就替换为sh。
|
||||||
|
|
||||||
|
如果找不到sudo,就用root账号登录,去掉sudo后运行。
|
||||||
|
|
||||||
|
```bash
|
||||||
|
sudo bash -c "$(curl -fsSL https://d.har01d.cn/update_xiaoya.sh)"
|
||||||
|
```
|
||||||
|
使用其它配置目录:
|
||||||
|
```bash
|
||||||
|
sudo bash -c "$(curl -fsSL https://d.har01d.cn/update_xiaoya.sh)" -s /home/user/atv
|
||||||
|
```
|
||||||
|
使用其它端口:
|
||||||
|
|
||||||
|
- 第一个参数是挂载的数据目录,默认是/etc/xiaoya。
|
||||||
|
- 第二个参数是管理界面端口,默认是4567。
|
||||||
|
- 第三个参数是小雅AList端口,默认是5344。
|
||||||
|
```bash
|
||||||
|
sudo bash -c "$(curl -fsSL https://d.har01d.cn/update_xiaoya.sh)" -s /home/alist 8080
|
||||||
|
sudo bash -c "$(curl -fsSL https://d.har01d.cn/update_xiaoya.sh)" -s /home/alist 8080 5544
|
||||||
|
```
|
||||||
|
OpenWrt去掉sudo,或者已经是root账号:
|
||||||
|
```bash
|
||||||
|
bash -c "$(curl -fsSL https://d.har01d.cn/update_xiaoya.sh)"
|
||||||
|
```
|
||||||
|
|
||||||
|
如果没有安装curl:
|
||||||
|
```bash
|
||||||
|
wget https://d.har01d.cn/update_xiaoya.sh; sh ./update_xiaoya.sh
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 内存优化版
|
||||||
|
目前仅支持Linux x86_64平台。
|
||||||
|
```bash
|
||||||
|
wget https://d.har01d.cn/update_xiaoya.sh -O update_xiaoya.sh && sh ./update_xiaoya.sh -t native
|
||||||
|
```
|
||||||
|
|
||||||
|
#### host网络模式
|
||||||
|
使用host网络模式运行:
|
||||||
|
```bash
|
||||||
|
sudo bash -c "$(curl -fsSL https://d.har01d.cn/update_hostmode.sh)"
|
||||||
|
```
|
||||||
|
使用的端口:
|
||||||
|
|
||||||
|
6789 - nginx
|
||||||
|
|
||||||
|
5233 - httpd
|
||||||
|
|
||||||
|
5234 - AList
|
||||||
|
|
||||||
|
4567 - 管理应用
|
||||||
|
|
||||||
|
#### NAS
|
||||||
|
对于群辉等NAS系统,请挂载Docker的/data目录到群辉文件系统,否则数据不会保留。
|
||||||
|
|
||||||
|
### 海报展示
|
||||||
|
#### 浏览目录
|
||||||
|

|
||||||
|
#### 搜索界面
|
||||||
|

|
||||||
|
#### 播放界面
|
||||||
|

|
||||||
|
|
||||||
|
## 管理
|
||||||
|
打开管理网页:http://your-ip:4567/
|
||||||
|
|
||||||
|
默认用户名:admin 密码:admin
|
||||||
|
|
||||||
|
点击右上角菜单,进入用户界面修改用户名和密码。
|
||||||
|
|
||||||
|
### 站点
|
||||||
|

|
||||||
|
|
||||||
|
小雅版默认添加了站点:`http://localhost`,如果配置有域名,自行修改地址。
|
||||||
|
|
||||||
|
为什么是`http://localhost`? 因为小雅用80端口代理了容器内的AList 5244端口。
|
||||||
|
管理程序运行在同一个容器内,能够直接访问80端口。
|
||||||
|
|
||||||
|
访问AList,请加端口,http://your-ip:5344/ 。使用Docker映射的端口,默认是5344.
|
||||||
|
|
||||||
|
自己可以添加三方站点,取代了xiaoya的套娃。会自动识别版本,如果不能正确识别,请手动配置版本。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
如果AList开启了强制登录,会自动填写认证token。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 账号
|
||||||
|

|
||||||
|
|
||||||
|
第一次启动会自动读取/data/mytoken.txt,/data/myopentoken.txt,/data/temp_transfer_folder_id.txt里面的内容,以后这些文件不再生效。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### 转存文件夹ID
|
||||||
|
在阿里网盘网页版上创建一个转存目录,比如“temp”.
|
||||||
|
|
||||||
|
然后点击目录,浏览器显示的 URL
|
||||||
|
https://www.aliyundrive.com/drive/folder/640xxxxxxxxxxxxxxxxxxxca8a 最后一串就是。
|
||||||
|
|
||||||
|
### 订阅
|
||||||
|
tvbox/my.json和juhe.json不能在TvBox直接使用,请使用订阅地址!
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
添加订阅支持多个URL,用逗号隔开。定制部分基本和TvBox的配置json一致,添加了站点白名单`sites-whitelist`和黑名单`sites-blacklist`。
|
||||||
|
|
||||||
|
定制属于高级功能,不懂TvBox配置格式不要轻易改动。
|
||||||
|
|
||||||
|
站点`key`是必须的,其它字段可选。对于lives,rules,parses,doh类型,`name`字段是必须的。
|
||||||
|
|
||||||
|
站点名称可以加前缀,通过订阅URL前面加前缀,使用`@`分割。比如:`饭@http://饭太硬.top/tv,菜@https://tvbox.cainisi.cf`
|
||||||
|
|
||||||
|
替换功能:
|
||||||
|
|
||||||
|
在配置页面->高级设置里面找到阿里Token地址,然后在订阅-定制里面自替换token。
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"sites-blacklist": ["说明1","说明2", "说明3","说明4","公告", "ext_live_protocol", "cc"],
|
||||||
|
"sites": [
|
||||||
|
|
||||||
|
]
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 资源
|
||||||
|
第一次启动会自动读取/data/alishare_list.txt文件里面的分享内容,并保存到数据库,以后这个文件就不再生效。
|
||||||
|
|
||||||
|
可以在界面批量导入文件里面的分享内容,批量删除分享。
|
||||||
|
|
||||||
|
添加资源如果路径以/开头就会创建在根目录下。否则在/🈴我的阿里分享/下面。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 海报墙模式
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
添加一个小雅站点并打开搜索功能。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
可以自定义类别。在文件管理界面,添加一个文件/data/category.txt,内容是要显示的小雅目录。
|
||||||
|
|
||||||
|
可以自定义名称,冒号后面是自定义的名字。 在分类下面可以加子目录作为筛选条件,用两个空格开始。
|
||||||
|
|
||||||
|
<pre>
|
||||||
|
每日更新
|
||||||
|
电视剧/国产剧
|
||||||
|
电视剧/美剧
|
||||||
|
美剧(已刮削):美剧ℹ
|
||||||
|
</pre>
|
||||||
|
|
||||||
|
[示例文件](https://raw.githubusercontent.com/power721/alist-tvbox/master/doc/category.txt)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### BiliBili
|
||||||
|
目前只有影视TV支持高清高速的DASH格式视频。
|
||||||
|
|
||||||
|
拖动行可以改变顺序,需要点击保存按钮才能生效。
|
||||||
|
|
||||||
|
打开、关闭显示开关后,需要点击保存按钮才能生效。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
登录后才能使用,TvBox第三个站源。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
或者使用已有的cookie登录。
|
||||||
|
|
||||||
|
打开上报播放记录,B站才能看到播放记录。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
添加搜索关键词作为一级分类:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
添加频道作为一级分类:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 配置
|
||||||
|

|
||||||
|
|
||||||
|
开启安全订阅,在订阅URL、点播API、播放API加上Token,防止被别人扫描。
|
||||||
|
|
||||||
|
强制登录AList后,连接webdav需要使用下面的用户名和密码。
|
||||||
|
|
||||||
|
如果打开了挂载我的云盘功能,每次启动会消耗两次开放token请求。60分钟内只能请求10次,超过后需要等待60分钟后才能操作。
|
||||||
|
|
||||||
|
可以换IP绕开限制。或者更换开放token的认证URL。配置页面->高级设置 选择一个认证URL。
|
||||||
|
|
||||||
|
- https://api-cf.nn.ci/alist/ali_open/token
|
||||||
|
- https://api.xhofe.top/alist/ali_open/token
|
||||||
|
- https://api.nn.ci/alist/ali_open/token
|
||||||
|
|
||||||
|
### 索引
|
||||||
|
对于阿里云盘资源,建议使用文件数量少的路径,并限速,防止被封号。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 别名
|
||||||
|
把一些路径合并成一个路径。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 日志
|
||||||
|
Nginx代理/logs:
|
||||||
|
```text
|
||||||
|
location /logs {
|
||||||
|
proxy_pass http://127.0.0.1:4567;
|
||||||
|
proxy_set_header Upgrade $http_upgrade;
|
||||||
|
proxy_set_header Connection 'upgrade';
|
||||||
|
chunked_transfer_encoding off;
|
||||||
|
proxy_buffering off;
|
||||||
|
proxy_cache off;
|
||||||
|
proxy_redirect off;
|
||||||
|
proxy_hide_header Cache-Control;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
### 其它
|
||||||
|
不再生效的文件可以保留,以后删除数据库后可以恢复。
|
||||||
|
|
||||||
|
guestpass.txt和guestlogin.txt第一次启动时加载,以后不再生效,请在界面配置。
|
||||||
|
|
||||||
|
show_my_ali.txt第一次启动时加载,以后不再生效,请在界面配置是否加载阿里云盘。
|
||||||
|
|
||||||
|
docker_address.txt不再生效,使用订阅链接会自动识别。
|
||||||
|
|
||||||
|
alist_list.txt第一次启动时加载,以后不再生效,请在界面添加站点。
|
||||||
|
|
||||||
|
proxy.txt、tv.txt、my.json、iptv.m3u还是生效的,可以在文件页面编辑。
|
||||||
20
apps/alist-tvbox/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: Alist-TVBox
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: AList 代理,支持 xiaoya 版 AList 界面管理
|
||||||
|
type: 工具
|
||||||
|
description: AList 代理,支持 xiaoya 版 AList 界面管理
|
||||||
|
additionalProperties:
|
||||||
|
key: alist-tvbox
|
||||||
|
name: Alist-TVBox
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: AList 代理,支持 xiaoya 版 AList 界面管理
|
||||||
|
shortDescEn: AList proxy server for TvBox, support playlist and search
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://github.com/power721/alist-tvbox
|
||||||
|
github: https://github.com/power721/alist-tvbox
|
||||||
|
document: https://github.com/power721/alist-tvbox
|
||||||
4
apps/alist-tvbox/latest/.env.sample
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
CONTAINER_NAME="alist-tvbox"
|
||||||
|
PANEL_APP_PORT_HTTP="40161"
|
||||||
|
PANEL_APP_PORT_XIAOYA="40162"
|
||||||
|
DATA_PATH="./data"
|
||||||
25
apps/alist-tvbox/latest/data.yml
Normal file
@ -0,0 +1,25 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40161
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 40162
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_XIAOYA
|
||||||
|
labelEn: xiaoya Alist Port
|
||||||
|
labelZh: 小雅 Alist 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
21
apps/alist-tvbox/latest/docker-compose.yml
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
alist-tvbox:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:4567"
|
||||||
|
- "${PANEL_APP_PORT_XIAOYA}:80"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/data"
|
||||||
|
environment:
|
||||||
|
- ALIST_PORT=${PANEL_APP_PORT_XIAOYA}
|
||||||
|
image: haroldli/xiaoya-tvbox:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/alist-tvbox/logo.png
Normal file
|
After Width: | Height: | Size: 6.9 KiB |
@ -0,0 +1,4 @@
|
|||||||
|
CONTAINER_NAME="alist"
|
||||||
|
PANEL_APP_PORT_HTTP="40034"
|
||||||
|
DATA_PATH="./data/data"
|
||||||
|
MOUNT_PATH="./data/mnt"
|
||||||
@ -0,0 +1,24 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40034
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data/data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/mnt
|
||||||
|
edit: true
|
||||||
|
envKey: MOUNT_PATH
|
||||||
|
labelEn: Mount folder path
|
||||||
|
labelZh: 挂载文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
@ -0,0 +1,24 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
alist:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:5244"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/opt/alist/data"
|
||||||
|
- "${MOUNT_PATH}:/mnt/data"
|
||||||
|
environment:
|
||||||
|
- PUID=0
|
||||||
|
- PGID=0
|
||||||
|
- UMASK=022
|
||||||
|
image: xhofe/alist:v3.28.0@sha256:1e931c57d9de771f75c5c853231f215ffd8a684563323fa42138beda8ff42e5a
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
|
|
||||||
144
apps/alist/README.md
Normal file
@ -0,0 +1,144 @@
|
|||||||
|
# 使用说明
|
||||||
|
|
||||||
|
- 账户与密码
|
||||||
|
|
||||||
|
查看容器日志,或者容器功能界面找到`alist`的容器,点击终端连接到容器内部, 运行
|
||||||
|
```
|
||||||
|
./alist admin
|
||||||
|
```
|
||||||
|
# 原始相关
|
||||||
|
|
||||||
|
<div align="center">
|
||||||
|
<a href="https://alist.nn.ci"><img height="100px" alt="logo" src="https://cdn.jsdelivr.net/gh/alist-org/logo@main/logo.svg"/></a>
|
||||||
|
<p><em>🗂一个支持多存储的文件列表程序,使用 Gin 和 Solidjs。</em></p>
|
||||||
|
<div>
|
||||||
|
<a href="https://goreportcard.com/report/github.com/alist-org/alist/v3">
|
||||||
|
<img src="https://goreportcard.com/badge/github.com/alist-org/alist/v3" alt="latest version" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/Xhofe/alist/blob/main/LICENSE">
|
||||||
|
<img src="https://img.shields.io/github/license/Xhofe/alist" alt="License" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/Xhofe/alist/actions?query=workflow%3ABuild">
|
||||||
|
<img src="https://img.shields.io/github/actions/workflow/status/Xhofe/alist/build.yml?branch=main" alt="Build status" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/Xhofe/alist/releases">
|
||||||
|
<img src="https://img.shields.io/github/release/Xhofe/alist" alt="latest version" />
|
||||||
|
</a>
|
||||||
|
<a title="Crowdin" target="_blank" href="https://crwd.in/alist">
|
||||||
|
<img src="https://badges.crowdin.net/alist/localized.svg">
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div>
|
||||||
|
<a href="https://github.com/Xhofe/alist/discussions">
|
||||||
|
<img src="https://img.shields.io/github/discussions/Xhofe/alist?color=%23ED8936" alt="discussions" />
|
||||||
|
</a>
|
||||||
|
<a href="https://discord.gg/F4ymsH4xv2">
|
||||||
|
<img src="https://img.shields.io/discord/1018870125102895134?logo=discord" alt="discussions" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/Xhofe/alist/releases">
|
||||||
|
<img src="https://img.shields.io/github/downloads/Xhofe/alist/total?color=%239F7AEA&logo=github" alt="Downloads" />
|
||||||
|
</a>
|
||||||
|
<a href="https://hub.docker.com/r/xhofe/alist">
|
||||||
|
<img src="https://img.shields.io/docker/pulls/xhofe/alist?color=%2348BB78&logo=docker&label=pulls" alt="Downloads" />
|
||||||
|
</a>
|
||||||
|
<a href="https://alist.nn.ci/zh/guide/sponsor.html">
|
||||||
|
<img src="https://img.shields.io/badge/%24-sponsor-F87171.svg" alt="sponsor" />
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[English](./README.md) | 中文 | [Contributing](./CONTRIBUTING.md) | [CODE_OF_CONDUCT](./CODE_OF_CONDUCT.md)
|
||||||
|
|
||||||
|
## 功能
|
||||||
|
|
||||||
|
- [x] 多种存储
|
||||||
|
- [x] 本地存储
|
||||||
|
- [x] [阿里云盘](https://www.aliyundrive.com/)
|
||||||
|
- [x] OneDrive / Sharepoint([国际版](https://www.office.com/), [世纪互联](https://portal.partner.microsoftonline.cn),de,us)
|
||||||
|
- [x] [天翼云盘](https://cloud.189.cn) (个人云, 家庭云)
|
||||||
|
- [x] [GoogleDrive](https://drive.google.com/)
|
||||||
|
- [x] [123云盘](https://www.123pan.com/)
|
||||||
|
- [x] FTP / SFTP
|
||||||
|
- [x] [PikPak](https://www.mypikpak.com/)
|
||||||
|
- [x] [S3](https://aws.amazon.com/cn/s3/)
|
||||||
|
- [x] [Seafile](https://seafile.com/)
|
||||||
|
- [x] [又拍云对象存储](https://www.upyun.com/products/file-storage)
|
||||||
|
- [x] WebDav(支持无API的OneDrive/SharePoint)
|
||||||
|
- [x] Teambition([中国](https://www.teambition.com/ ),[国际](https://us.teambition.com/ ))
|
||||||
|
- [x] [分秒帧](https://www.mediatrack.cn/)
|
||||||
|
- [x] [和彩云](https://yun.139.com/) (个人云, 家庭云)
|
||||||
|
- [x] [Yandex.Disk](https://disk.yandex.com/)
|
||||||
|
- [x] [百度网盘](http://pan.baidu.com/)
|
||||||
|
- [x] [夸克网盘](https://pan.quark.cn)
|
||||||
|
- [x] [迅雷网盘](https://pan.xunlei.com)
|
||||||
|
- [x] [蓝奏云](https://www.lanzou.com/)
|
||||||
|
- [x] [阿里云盘分享](https://www.aliyundrive.com/)
|
||||||
|
- [x] [谷歌相册](https://photos.google.com/)
|
||||||
|
- [x] [Mega.nz](https://mega.nz)
|
||||||
|
- [x] [一刻相册](https://photo.baidu.com/)
|
||||||
|
- [x] SMB
|
||||||
|
- [x] [115](https://115.com/)
|
||||||
|
- [X] Cloudreve
|
||||||
|
- [x] 部署方便,开箱即用
|
||||||
|
- [x] 文件预览(PDF、markdown、代码、纯文本……)
|
||||||
|
- [x] 画廊模式下的图像预览
|
||||||
|
- [x] 视频和音频预览,支持歌词和字幕
|
||||||
|
- [x] Office 文档预览(docx、pptx、xlsx、...)
|
||||||
|
- [x] `README.md` 预览渲染
|
||||||
|
- [x] 文件永久链接复制和直接文件下载
|
||||||
|
- [x] 黑暗模式
|
||||||
|
- [x] 国际化
|
||||||
|
- [x] 受保护的路由(密码保护和身份验证)
|
||||||
|
- [x] WebDav (具体见 https://alist.nn.ci/zh/guide/webdav.html)
|
||||||
|
- [x] [Docker 部署](https://hub.docker.com/r/xhofe/alist)
|
||||||
|
- [x] Cloudflare workers 中转
|
||||||
|
- [x] 文件/文件夹打包下载
|
||||||
|
- [x] 网页上传(可以允许访客上传),删除,新建文件夹,重命名,移动,复制
|
||||||
|
- [x] 离线下载
|
||||||
|
- [x] 跨存储复制文件
|
||||||
|
|
||||||
|
## 文档
|
||||||
|
|
||||||
|
<https://alist.nn.ci/zh/>
|
||||||
|
|
||||||
|
## Demo
|
||||||
|
|
||||||
|
<https://al.nn.ci>
|
||||||
|
|
||||||
|
## 讨论
|
||||||
|
|
||||||
|
一般问题请到[讨论论坛](https://github.com/Xhofe/alist/discussions) ,**issue仅针对错误报告和功能请求。**
|
||||||
|
|
||||||
|
## 赞助
|
||||||
|
|
||||||
|
AList 是一个开源软件,如果你碰巧喜欢这个项目,并希望我继续下去,请考虑赞助我或提供一个单一的捐款!感谢所有的爱和支持:https://alist.nn.ci/zh/guide/sponsor.html
|
||||||
|
|
||||||
|
### 特别赞助
|
||||||
|
|
||||||
|
- [找资源 - 阿里云盘资源搜索引擎](https://zhaoziyuan.la/)
|
||||||
|
- [KinhDown 百度云盘不限速下载!永久免费!已稳定运行3年!非常可靠!Q群 -> 786799372](https://kinhdown.com)
|
||||||
|
- [JetBrains: Essential tools for software developers and teams](https://www.jetbrains.com/)
|
||||||
|
|
||||||
|
## 贡献者
|
||||||
|
|
||||||
|
Thanks goes to these wonderful people:
|
||||||
|
|
||||||
|
[](https://github.com/alist-org/alist/graphs/contributors)
|
||||||
|
|
||||||
|
## 许可
|
||||||
|
|
||||||
|
`AList` 是在 AGPL-3.0 许可下许可的开源软件。
|
||||||
|
|
||||||
|
## 免责声明
|
||||||
|
- 本程序为免费开源项目,旨在分享网盘文件,方便下载以及学习golang,使用时请遵守相关法律法规,请勿滥用;
|
||||||
|
- 本程序通过调用官方sdk/接口实现,无破坏官方接口行为;
|
||||||
|
- 本程序仅做302重定向/流量转发,不拦截、存储、篡改任何用户数据;
|
||||||
|
- 在使用本程序之前,你应了解并承担相应的风险,包括但不限于账号被ban,下载限速等,与本程序无关;
|
||||||
|
- 如有侵权,请通过[邮件](mailto:i@nn.ci)与我联系,会及时处理。
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
> [@博客](https://nn.ci/) · [@GitHub](https://github.com/Xhofe) · [@Telegram群](https://t.me/alist_chat) · [@Discord](https://discord.gg/F4ymsH4xv2)
|
||||||
|
|
||||||
20
apps/alist/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: Alist
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 一个支持多存储的文件列表程序
|
||||||
|
type: 工具
|
||||||
|
description: 一个支持多存储的文件列表程序
|
||||||
|
additionalProperties:
|
||||||
|
key: alist
|
||||||
|
name: Alist
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 一个支持多存储的文件列表程序
|
||||||
|
shortDescEn: A file list program that supports multiple storage
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://github.com/alist-org/alist
|
||||||
|
github: https://github.com/alist-org/alist
|
||||||
|
document: https://alist.nn.ci/zh/
|
||||||
4
apps/alist/latest/.env.sample
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
CONTAINER_NAME="alist"
|
||||||
|
PANEL_APP_PORT_HTTP="40034"
|
||||||
|
DATA_PATH="./data/data"
|
||||||
|
MOUNT_PATH="./data/mnt"
|
||||||
24
apps/alist/latest/data.yml
Normal file
@ -0,0 +1,24 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40034
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data/data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/mnt
|
||||||
|
edit: true
|
||||||
|
envKey: MOUNT_PATH
|
||||||
|
labelEn: Mount folder path
|
||||||
|
labelZh: 挂载文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
24
apps/alist/latest/docker-compose.yml
Normal file
@ -0,0 +1,24 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
alist:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:5244"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/opt/alist/data"
|
||||||
|
- "${MOUNT_PATH}:/mnt/data"
|
||||||
|
environment:
|
||||||
|
- PUID=0
|
||||||
|
- PGID=0
|
||||||
|
- UMASK=022
|
||||||
|
image: xhofe/alist:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
|
|
||||||
BIN
apps/alist/logo.png
Normal file
|
After Width: | Height: | Size: 3.6 KiB |
52
apps/als/README.md
Normal file
@ -0,0 +1,52 @@
|
|||||||
|
[](https://github.com/wikihost-opensource/als/actions/workflows/docker-image.yml)
|
||||||
|
|
||||||
|
# ALS - Another Looking-glass Server
|
||||||
|
|
||||||
|
## Quick start
|
||||||
|
```
|
||||||
|
docker run -d --name looking-glass --restart always --network host wikihostinc/looking-glass-server
|
||||||
|
```
|
||||||
|
|
||||||
|
[DEMO](http://lg.hk1-bgp.hkg.50network.com/)
|
||||||
|
|
||||||
|
## Host Requirements
|
||||||
|
- Can run docker (yes, only docker is required)
|
||||||
|
|
||||||
|
## Image Environment Variables
|
||||||
|
| Key | Example | Default | Description |
|
||||||
|
| ------------------------- | ---------------------------------------------------------------------- | ---------------------------------------------------------- | --------------------------------------------------------------------------------------- |
|
||||||
|
| LISTEN_IP | 127.0.0.1 | (all ip) | which IP address will be listen use |
|
||||||
|
| HTTP_PORT | 80 | 80 | which HTTP port should use |
|
||||||
|
| SPEEDTEST_FILE_LIST | 100MB 1GB | 1MB 10MB 100MB 1GB | size of static test files, separate with space |
|
||||||
|
| LOCATION | "this is location" | (from maxmind database, ip via PUBLIC_IPV4 or PUBLIC_IPV6) | location string |
|
||||||
|
| MAXMIND_KEY | THE_KEY | (empty) | about more https://dev.maxmind.com/geoip/geolite2-free-geolocation-data |
|
||||||
|
| PUBLIC_IPV4 | 1.1.1.1 | (fetch from http://ifconfig.co) | The IPv4 address of the server |
|
||||||
|
| PUBLIC_IPV6 | fe80::1 | (fetch from http://ifconfig.co) | The IPv6 address of the server |
|
||||||
|
| DISPLAY_TRAFFIC | true | true | Toggle the streaming traffic graph |
|
||||||
|
| ENABLE_SPEEDTEST | true | true | Toggle the speedtest feature |
|
||||||
|
| UTILITIES_PING | true | true | Toggle the ping feature |
|
||||||
|
| UTILITIES_SPEEDTESTDOTNET | true | true | Toggle the speedtest.net feature |
|
||||||
|
| UTILITIES_FAKESHELL | true | true | Toggle the HTML Shell feature |
|
||||||
|
| UTILITIES_IPERF3 | true | true | Toggle the iperf3 feature |
|
||||||
|
| UTILITIES_IPERF3_PORT_MIN | 30000 | 30000 | iperf3 listen port range - from |
|
||||||
|
| UTILITIES_IPERF3_PORT_MAX | 31000 | 31000 | iperf3 listen port range - to |
|
||||||
|
| SPONSOR_MESSAGE | "Test message" or "/tmp/als_readme.md" or "http://some_host/114514.md" | '' | Show server sponsor message (support markdown file, required mapping file to container) |
|
||||||
|
|
||||||
|
|
||||||
|
## Features
|
||||||
|
- [x] HTML 5 Speed Test
|
||||||
|
- [x] Ping - IPv4
|
||||||
|
- [x] iPerf3 server
|
||||||
|
- [x] Streaming traffic graph
|
||||||
|
- [x] Speedtest.net Client
|
||||||
|
- [x] Online shell box (limited commands)
|
||||||
|
|
||||||
|
## Thanks to
|
||||||
|
https://github.com/librespeed/speedtest
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
Code is licensed under MIT Public License.
|
||||||
|
|
||||||
|
* If you wish to support my efforts, keep the "Powered by LookingGlass" link intact.
|
||||||
|
|
||||||
20
apps/als/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: ALS
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: Another Looking-glass Server,测速服务端
|
||||||
|
type: 工具
|
||||||
|
description: Another Looking-glass Server,测速服务端
|
||||||
|
additionalProperties:
|
||||||
|
key: als
|
||||||
|
name: ALS
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: Another Looking-glass Server,测速服务端
|
||||||
|
shortDescEn: Another Looking-glass Server,Speed measurement server
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: false
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://github.com/wikihost-opensource/als
|
||||||
|
github: https://github.com/wikihost-opensource/als
|
||||||
|
document: https://github.com/wikihost-opensource/als
|
||||||
2
apps/als/latest/.env.sample
Normal file
@ -0,0 +1,2 @@
|
|||||||
|
CONTAINER_NAME="looking-glass"
|
||||||
|
PANEL_APP_PORT_HTTP="20080"
|
||||||
10
apps/als/latest/data.yml
Normal file
@ -0,0 +1,10 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 20080
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: WebUI Port
|
||||||
|
labelZh: 网页端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
12
apps/als/latest/docker-compose.yml
Normal file
@ -0,0 +1,12 @@
|
|||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
als:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
network_mode: "host"
|
||||||
|
environment:
|
||||||
|
- HTTP_PORT=${PANEL_APP_PORT_HTTP}
|
||||||
|
image: wikihostinc/looking-glass-server
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
BIN
apps/als/logo.png
Normal file
|
After Width: | Height: | Size: 4.7 KiB |
3
apps/answer/1.2.0/.env.sample
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
CONTAINER_NAME="answer"
|
||||||
|
PANEL_APP_PORT_HTTP="40065"
|
||||||
|
DATA_PATH="./data"
|
||||||
17
apps/answer/1.2.0/data.yml
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40065
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
18
apps/answer/1.2.0/docker-compose.yml
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
answer:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/data"
|
||||||
|
image: answerdev/answer:1.2.0
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
39
apps/answer/README.md
Normal file
@ -0,0 +1,39 @@
|
|||||||
|
<a href="https://answer.dev">
|
||||||
|
<img alt="logo" src="https://github.com/answerdev/answer/raw/main/docs/img/logo.svg" height="99px">
|
||||||
|
</a>
|
||||||
|
|
||||||
|
# Answer - 构建问答社区
|
||||||
|
|
||||||
|
一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
|
||||||
|
|
||||||
|
了解更多关于该项目的内容,请访问 [answer.dev](https://answer.dev).
|
||||||
|
|
||||||
|
[](https://github.com/answerdev/answer/blob/main/LICENSE)
|
||||||
|
[](https://golang.org/)
|
||||||
|
[](https://reactjs.org/)
|
||||||
|
[](https://goreportcard.com/report/github.com/answerdev/answer)
|
||||||
|
[](https://discord.gg/Jm7Y4cbUej)
|
||||||
|
|
||||||
|
## 截图
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 快速开始
|
||||||
|
|
||||||
|
### 使用 docker 快速搭建
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker run -d -p 9080:80 -v answer-data:/data --name answer answerdev/answer:latest
|
||||||
|
```
|
||||||
|
|
||||||
|
其他安装配置细节请参考 [Installation](https://answer.dev/docs/installation)
|
||||||
|
|
||||||
|
## 贡献
|
||||||
|
|
||||||
|
我们随时欢迎你的贡献!
|
||||||
|
|
||||||
|
参考 [CONTRIBUTING](https://answer.dev/docs/development/contributing/) 开始贡献。
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
[Apache License 2.0](https://github.com/answerdev/answer/blob/main/LICENSE)
|
||||||
20
apps/answer/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: Answer
|
||||||
|
tags:
|
||||||
|
- 建站
|
||||||
|
title: 一款适合任何团队的问答平台软件
|
||||||
|
type: 建站
|
||||||
|
description: 一款适合任何团队的问答平台软件
|
||||||
|
additionalProperties:
|
||||||
|
key: answer
|
||||||
|
name: Answer
|
||||||
|
tags:
|
||||||
|
- WebSite
|
||||||
|
shortDescZh: 一款适合任何团队的问答平台软件
|
||||||
|
shortDescEn: A Q&A platform software for teams at any scales
|
||||||
|
type: website
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://answer.dev/
|
||||||
|
github: https://github.com/answerdev/answer
|
||||||
|
document: https://answer.dev/zh-CN/docs
|
||||||
3
apps/answer/latest/.env.sample
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
CONTAINER_NAME="answer"
|
||||||
|
PANEL_APP_PORT_HTTP="40065"
|
||||||
|
DATA_PATH="./data"
|
||||||
17
apps/answer/latest/data.yml
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40065
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
18
apps/answer/latest/docker-compose.yml
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
answer:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/data"
|
||||||
|
image: answerdev/answer:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/answer/logo.png
Normal file
|
After Width: | Height: | Size: 3.3 KiB |
121
apps/aria2-pro/README.md
Normal file
@ -0,0 +1,121 @@
|
|||||||
|
**English** | [中文](https://p3terx.com/archives/docker-aria2-pro.html)
|
||||||
|
|
||||||
|
# Aria2 Pro Docker
|
||||||
|
|
||||||
|
[](https://github.com/P3TERX/Aria2-Pro-Docker/blob/master/LICENSE)
|
||||||
|
[](https://github.com/P3TERX/Aria2-Pro-Docker/stargazers)
|
||||||
|
[](https://github.com/P3TERX/Aria2-Pro-Docker/fork)
|
||||||
|
[](https://hub.docker.com/r/p3terx/aria2-pro)
|
||||||
|
[](https://hub.docker.com/r/p3terx/aria2-pro)
|
||||||
|

|
||||||
|
|
||||||
|
A perfect Aria2 Docker image. Out of the box, just add download tasks and don't need to think about anything else.
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
* Supported platforms: `amd64`, `i386`, `arm64`, `arm/v7`, `arm/v6`
|
||||||
|
* Full Function: `Async DNS`, `BitTorrent`, `Firefox3 Cookie`, `GZip`, `HTTPS`, `Message Digest`, `Metalink`, `XML-RPC`, `SFTP`
|
||||||
|
* `max-connection-per-server` unlimited.
|
||||||
|
* retry on slow speed (`lowest-speed-limit`) and connection close
|
||||||
|
* High BT download rate and speed
|
||||||
|
* Get BitTorrent tracker automatically
|
||||||
|
* Download error automatically delete files
|
||||||
|
* Download cancel automatically delete files
|
||||||
|
* Automatically clear `.aria2` suffix files
|
||||||
|
* Automatically clear `.torrent` suffix files
|
||||||
|
* No lost task progress, no repeated downloads
|
||||||
|
* And more powerful features
|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
### Docker CLI
|
||||||
|
|
||||||
|
- No matter what architecture platform is used, just use the following command to start the container ( Just need to replace the `<TOKEN>` field ):
|
||||||
|
```
|
||||||
|
docker run -d \
|
||||||
|
--name aria2-pro \
|
||||||
|
--restart unless-stopped \
|
||||||
|
--log-opt max-size=1m \
|
||||||
|
-e PUID=$UID \
|
||||||
|
-e PGID=$GID \
|
||||||
|
-e UMASK_SET=022 \
|
||||||
|
-e RPC_SECRET=<TOKEN> \
|
||||||
|
-e RPC_PORT=6800 \
|
||||||
|
-p 6800:6800 \
|
||||||
|
-e LISTEN_PORT=6888 \
|
||||||
|
-p 6888:6888 \
|
||||||
|
-p 6888:6888/udp \
|
||||||
|
-v $PWD/aria2-config:/config \
|
||||||
|
-v $PWD/aria2-downloads:/downloads \
|
||||||
|
p3terx/aria2-pro
|
||||||
|
```
|
||||||
|
|
||||||
|
- Then you need a WebUI for control, such as [AriaNg](https://github.com/mayswind/AriaNg). [This link](http://ariang.mayswind.net/latest) is provided by the developer and can be used directly. Or use Docker to deploy it yourself:
|
||||||
|
```
|
||||||
|
docker run -d \
|
||||||
|
--name ariang \
|
||||||
|
--log-opt max-size=1m \
|
||||||
|
--restart unless-stopped \
|
||||||
|
-p 6880:6880 \
|
||||||
|
p3terx/ariang
|
||||||
|
```
|
||||||
|
|
||||||
|
> **TIPS:** It is important for the firewall to open ports.
|
||||||
|
|
||||||
|
### Docker Compose
|
||||||
|
|
||||||
|
- Download [Compose file](https://github.com/P3TERX/Aria2-Pro-Docker/blob/master/docker-compose.yml)
|
||||||
|
```
|
||||||
|
wget git.io/aria2-pro.yml
|
||||||
|
```
|
||||||
|
|
||||||
|
- Edit Compose file
|
||||||
|
```
|
||||||
|
vim aria2-pro.yml
|
||||||
|
```
|
||||||
|
|
||||||
|
- Compose up
|
||||||
|
```
|
||||||
|
docker-compose -f aria2-pro.yml up -d
|
||||||
|
```
|
||||||
|
|
||||||
|
### Other
|
||||||
|
|
||||||
|
- [Docker templates for UNRAID](https://github.com/P3TERX/unraid-docker-templates)
|
||||||
|
- [Docker Tutorial for Synology DSM (Chinese)](https://p3terx.com/archives/synology-nas-docker-advanced-tutorial-deploy-aria2-pro.html)
|
||||||
|
|
||||||
|
## Parameters
|
||||||
|
|
||||||
|
| Parameter | Function |
|
||||||
|
| -------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||||||
|
| `-e PUID=$UID`<br>`-e PGID=$GID` | Bind UID and GID to the container, which means you can use a non-root user to manage downloaded files. |
|
||||||
|
| `-e UMASK_SET=022` | For umask setting of Aria2, optional , default if left unset is `022` |
|
||||||
|
| `-e RPC_SECRET=<TOKEN>` | Set RPC secret authorization token. Default: `P3TERX` |
|
||||||
|
| `-e RPC_PORT=6800` | Set RPC listen port. |
|
||||||
|
| `-p 6800:6800` | bind RPC listen port. |
|
||||||
|
| `-e LISTEN_PORT=6888` | Set TCP/UDP port number for BitTorrent/DHT listen. |
|
||||||
|
| `-p 6888:6888` | Bind BT listen port (TCP). |
|
||||||
|
| `-p 6888:6888/udp` | Bind DHT lisen port (UDP). |
|
||||||
|
| `-v <PATH>:/config` | Contains all relevant configuration files. |
|
||||||
|
| `-v <PATH>:/downloads` | Location of downloads on disk. |
|
||||||
|
| `-e DISK_CACHE=<SIZE>` | Set up disk cache. SIZE can include `K` or `M` (1K = 1024, 1M = 1024K), e.g `64M`. |
|
||||||
|
| `-e IPV6_MODE=<BOOLEAN>` | Whether to enable IPv6 support for Aria2. Optional: `true` or `false`. Set the options `disable-ipv6=false` and `enable-dht6=true` in the configuration file(aria2.conf). |
|
||||||
|
| `-e UPDATE_TRACKERS=<BOOLEAN>` | Whether to update BT Trackers List automatically. Optional: `true` or `flase`, default if left unset is `true` |
|
||||||
|
| `-e CUSTOM_TRACKER_URL=<URL>` | Custom BT Trackers List URL. If not set, it will be get from https://trackerslist.com/all_aria2.txt. |
|
||||||
|
| `-e TZ=Asia/Shanghai` | Specify a timezone to use e.g. `Asia/Shanghai` |
|
||||||
|
|
||||||
|
## Advanced
|
||||||
|
|
||||||
|
I am working hard on my English, so this part may be explained in detail later. If you can read Chinese, read the details in [my blog](https://p3terx.com/archives/docker-aria2-pro.html).
|
||||||
|
|
||||||
|
## Credits
|
||||||
|
|
||||||
|
* [aria2](https://github.com/aria2/aria2)
|
||||||
|
* [P3TERX/aria2.conf](https://github.com/P3TERX/aria2.conf)
|
||||||
|
* [P3TERX/Aria2-Pro-Core](https://github.com/P3TERX/Aria2-Pro-Core)
|
||||||
|
* [just-containers/s6-overlay](https://github.com/just-containers/s6-overlay)
|
||||||
|
* [XIU2/TrackersListCollection](https://github.com/XIU2/TrackersListCollection)
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
[MIT](https://github.com/P3TERX/Aria2-Pro-Docker/blob/master/LICENSE) © P3TERX
|
||||||
20
apps/aria2-pro/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: Aria2-Pro
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 更好用的 Aria2 Docker 容器镜像
|
||||||
|
type: 工具
|
||||||
|
description: 更好用的 Aria2 Docker 容器镜像
|
||||||
|
additionalProperties:
|
||||||
|
key: aria2-pro
|
||||||
|
name: Aria2-Pro
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 更好用的 Aria2 Docker 容器镜像
|
||||||
|
shortDescEn: A better-performing Aria2 Docker container image
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: false
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://github.com/P3TERX/Aria2-Pro-Docker
|
||||||
|
github: https://github.com/P3TERX/Aria2-Pro-Docker
|
||||||
|
document: https://p3terx.com/archives/docker-aria2-pro.html
|
||||||
7
apps/aria2-pro/latest/.env.sample
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
CONTAINER_NAME="aria2-pro"
|
||||||
|
RPC_PORT_VALUE="6800"
|
||||||
|
PANEL_APP_PORT_HTTP="6888"
|
||||||
|
TOKEN="aria2trIyiPhA0l"
|
||||||
|
CONFIG_PATH="./data/config"
|
||||||
|
DOWNLOAD_PATH="./data/downloads"
|
||||||
|
TRACKER_URL="https://trackerslist.com/all_aria2.txt"
|
||||||
47
apps/aria2-pro/latest/data.yml
Normal file
@ -0,0 +1,47 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 6800
|
||||||
|
edit: true
|
||||||
|
envKey: RPC_PORT_VALUE
|
||||||
|
labelEn: RPC port
|
||||||
|
labelZh: RPC端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: 6888
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Listening port
|
||||||
|
labelZh: 监听端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: aria2
|
||||||
|
envKey: TOKEN
|
||||||
|
labelEn: RPC secret
|
||||||
|
labelZh: RPC密钥
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: ./data/config
|
||||||
|
edit: true
|
||||||
|
envKey: CONFIG_PATH
|
||||||
|
labelEn: Path to the configuration file
|
||||||
|
labelZh: 配置文件所在路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/downloads
|
||||||
|
edit: true
|
||||||
|
envKey: DOWNLOAD_PATH
|
||||||
|
labelEn: Download folder path
|
||||||
|
labelZh: 下载文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: https://trackerslist.com/all_aria2.txt
|
||||||
|
edit: true
|
||||||
|
envKey: TRACKER_URL
|
||||||
|
labelEn: TRACKER URL
|
||||||
|
labelZh: TRACKER链接
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
36
apps/aria2-pro/latest/docker-compose.yml
Normal file
@ -0,0 +1,36 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
aria2-pro:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
ports:
|
||||||
|
- "${RPC_PORT_VALUE}:${RPC_PORT_VALUE}"
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:${PANEL_APP_PORT_HTTP}"
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:${PANEL_APP_PORT_HTTP}/udp"
|
||||||
|
environment:
|
||||||
|
- "PUID=${UID}"
|
||||||
|
- "PGID=${GID}"
|
||||||
|
- "UMASK_SET=022"
|
||||||
|
- "RPC_SECRET=${TOKEN}"
|
||||||
|
- "RPC_PORT=${RPC_PORT_VALUE}"
|
||||||
|
- "LISTEN_PORT=${PANEL_APP_PORT_HTTP}"
|
||||||
|
- "DISK_CACHE=64M"
|
||||||
|
- "IPV6_MODE=true"
|
||||||
|
- "UPDATE_TRACKERS=true"
|
||||||
|
- "CUSTOM_TRACKER_URL=${TRACKER_URL}"
|
||||||
|
- "TZ=Asia/Shanghai"
|
||||||
|
volumes:
|
||||||
|
- "${CONFIG_PATH}:/config"
|
||||||
|
- "${DOWNLOAD_PATH}:/downloads"
|
||||||
|
logging:
|
||||||
|
options:
|
||||||
|
max-size: 1m
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
image: p3terx/aria2-pro:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/aria2-pro/logo.png
Normal file
|
After Width: | Height: | Size: 4.7 KiB |
3
apps/artalk/2.6.4/.env.sample
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
CONTAINER_NAME="artalk"
|
||||||
|
PANEL_APP_PORT_HTTP="40159"
|
||||||
|
DATA_PATH="./data"
|
||||||
17
apps/artalk/2.6.4/data.yml
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40159
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
18
apps/artalk/2.6.4/docker-compose.yml
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
artalk:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:23366"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/data"
|
||||||
|
image: artalk/artalk-go:2.6.4
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
82
apps/artalk/README.md
Normal file
@ -0,0 +1,82 @@
|
|||||||
|
# 使用说明
|
||||||
|
## Artalk 设置账号密码
|
||||||
|
|
||||||
|
以下两种方式相同。
|
||||||
|
|
||||||
|
### 1. 宿主机
|
||||||
|
```
|
||||||
|
docker exec -it artalk artalk admin
|
||||||
|
```
|
||||||
|
|
||||||
|
- 修改`artalk`改为容器名
|
||||||
|
- 如 `1Panel-localartalk-tYWg`
|
||||||
|
- 更改后
|
||||||
|
```
|
||||||
|
docker exec -it 1Panel-localartalk-tYWg artalk admin
|
||||||
|
```
|
||||||
|
|
||||||
|
### 2. 面板执行
|
||||||
|
|
||||||
|
面板`容器`界面,连接容器终端,执行以下命令
|
||||||
|
|
||||||
|
```
|
||||||
|
artalk admin
|
||||||
|
```
|
||||||
|
|
||||||
|
# 原始相关
|
||||||
|
<p align="center">
|
||||||
|
<img src="https://user-images.githubusercontent.com/22412567/171680920-6e74b77c-c565-487b-bff1-4f94976ecbe7.png" alt="Artalk" width="100%">
|
||||||
|
</p>
|
||||||
|
|
||||||
|
# Artalk
|
||||||
|
|
||||||
|
[](https://www.npmjs.com/package/artalk)
|
||||||
|
[](https://www.npmjs.com/package/artalk)
|
||||||
|
[](https://bundlephobia.com/package/artalk)
|
||||||
|
[](https://hub.docker.com/r/artalk/artalk-go)
|
||||||
|
[](https://circleci.com/gh/ArtalkJS/Artalk/tree/master)
|
||||||
|
|
||||||
|
> 🌌 Golang 自托管评论系统
|
||||||
|
|
||||||
|
[English](https://github.com/ArtalkJS/Artalk/blob/master/README.en.md) / [官方文档](https://artalk.js.org) / [最新版本](https://github.com/ArtalkJS/Artalk/releases)
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
- 🍃 轻量 (~30kB)
|
||||||
|
- 👨👧👦 安全 (自托管)
|
||||||
|
- 🐳 易上手 (防脱发)
|
||||||
|
- 🍱 Golang 后端 (快速 / 跨平台)
|
||||||
|
- 🌊 Vanilla × TypeScript × Vite (纯天然 / 无依赖)
|
||||||
|
|
||||||
|
## 特性
|
||||||
|
|
||||||
|
- 侧 边 栏 :支持多站点集中化管理
|
||||||
|
- 通知中心:红点的标记 / 提及列表
|
||||||
|
- 身份验证:徽标自定义 / 密码验证
|
||||||
|
- 评论审核:反垃圾检测 / 频率限制
|
||||||
|
- 表情符号:插入表情包 / 快速导入
|
||||||
|
- 邮件提醒:模版自定义 / 多管理员
|
||||||
|
- 站点隔离:管理员分配 / 多个站点
|
||||||
|
- 页面管理:标题可显示 / 快速跳转
|
||||||
|
- 图片上传:上传到本地 / 多种图床
|
||||||
|
- 多元推送:支持 钉钉 飞书 TG
|
||||||
|
- 无限层级:可切换为平铺模式
|
||||||
|
- 评论投票:赞同还是反对评论
|
||||||
|
- 评论排序:按热度或时间排序
|
||||||
|
- 评论置顶:重要消息置顶显示
|
||||||
|
- 只看作者:仅显示作者的评论
|
||||||
|
- 说说模式:仅自己可发布评论
|
||||||
|
- 异步处理:发送评论无需等待
|
||||||
|
- 滚动加载:评论内容分页处置
|
||||||
|
- 自动保存:用户输入防丢功能
|
||||||
|
- 自动填充:用户链接自动填充
|
||||||
|
- 实时预览:评论内容实时预览
|
||||||
|
- 夜间模式:防止眼部疾病伤害
|
||||||
|
- 评论折叠:这个不打算给你康
|
||||||
|
- 数据备份:防止评论数据丢失
|
||||||
|
- 数据迁移:快速切换评论系统
|
||||||
|
- Markdown:默认支持 MD 语法
|
||||||
|
- 支持 Latex:提供集成 Katex 插件
|
||||||
|
- 使用 [Vite](https://github.com/vitejs/vite):属于开发者的极致体验
|
||||||
|
|
||||||
|
更多内容请查看:[“**介绍文档**”](https://artalk.js.org/guide/intro.html)
|
||||||
20
apps/artalk/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: Artalk
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 一款简洁的自托管评论系统
|
||||||
|
type: 工具
|
||||||
|
description: 一款简洁的自托管评论系统
|
||||||
|
additionalProperties:
|
||||||
|
key: artalk
|
||||||
|
name: Artalk
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 一款简洁的自托管评论系统
|
||||||
|
shortDescEn: A concise self hosted comment system
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://artalk.js.org
|
||||||
|
github: https://github.com/ArtalkJS/Artalk
|
||||||
|
document: https://artalk.js.org/guide/intro.html
|
||||||
3
apps/artalk/latest/.env.sample
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
CONTAINER_NAME="artalk"
|
||||||
|
PANEL_APP_PORT_HTTP="40159"
|
||||||
|
DATA_PATH="./data"
|
||||||
17
apps/artalk/latest/data.yml
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40159
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
18
apps/artalk/latest/docker-compose.yml
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
artalk:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:23366"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}:/data"
|
||||||
|
image: artalk/artalk-go:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/artalk/logo.png
Normal file
|
After Width: | Height: | Size: 5.9 KiB |
6
apps/audiobookshelf/2.5.0/.env.sample
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
CONTAINER_NAME="audiobookshelf"
|
||||||
|
DATA_PATH1="./data/audiobooks"
|
||||||
|
DATA_PATH2="./data/podcasts"
|
||||||
|
DATA_PATH3="./data/metadata"
|
||||||
|
DATA_PATH="./data/config"
|
||||||
|
PANEL_APP_PORT_HTTP="40096"
|
||||||
38
apps/audiobookshelf/2.5.0/data.yml
Normal file
@ -0,0 +1,38 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40096
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data/config
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/audiobooks
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH1
|
||||||
|
labelEn: audiobooks folder path
|
||||||
|
labelZh: audiobooks 文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/podcasts
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH2
|
||||||
|
labelEn: podcasts folder path
|
||||||
|
labelZh: podcasts 文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/metadata
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH3
|
||||||
|
labelEn: metadata folder path
|
||||||
|
labelZh: metadata 文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
21
apps/audiobookshelf/2.5.0/docker-compose.yml
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
audiobookshelf:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH1}:/audiobooks"
|
||||||
|
- "${DATA_PATH2}:/podcasts"
|
||||||
|
- "${DATA_PATH}:/config"
|
||||||
|
- "${DATA_PATH3}:/metadata"
|
||||||
|
image: advplyr/audiobookshelf:2.5.0
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
308
apps/audiobookshelf/README.md
Normal file
@ -0,0 +1,308 @@
|
|||||||
|
<br />
|
||||||
|
<div align="center">
|
||||||
|
<img alt="Audiobookshelf Banner" src="https://github.com/advplyr/audiobookshelf/raw/master/images/banner.svg" width="600">
|
||||||
|
|
||||||
|
<p align="center">
|
||||||
|
<br />
|
||||||
|
<a href="https://audiobookshelf.org/docs">Documentation</a>
|
||||||
|
·
|
||||||
|
<a href="https://audiobookshelf.org/guides">User Guides</a>
|
||||||
|
·
|
||||||
|
<a href="https://audiobookshelf.org/support">Support</a>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
# About
|
||||||
|
|
||||||
|
Audiobookshelf is a self-hosted audiobook and podcast server.
|
||||||
|
|
||||||
|
### Features
|
||||||
|
|
||||||
|
* Fully **open-source**, including the [android & iOS app](https://github.com/advplyr/audiobookshelf-app) *(in beta)*
|
||||||
|
* Stream all audio formats on the fly
|
||||||
|
* Search and add podcasts to download episodes w/ auto-download
|
||||||
|
* Multi-user support w/ custom permissions
|
||||||
|
* Keeps progress per user and syncs across devices
|
||||||
|
* Auto-detects library updates, no need to re-scan
|
||||||
|
* Upload books and podcasts w/ bulk upload drag and drop folders
|
||||||
|
* Backup your metadata + automated daily backups
|
||||||
|
* Progressive Web App (PWA)
|
||||||
|
* Chromecast support on the web app and android app
|
||||||
|
* Fetch metadata and cover art from several sources
|
||||||
|
* Chapter editor and chapter lookup (using [Audnexus API](https://audnex.us/))
|
||||||
|
* Merge your audio files into a single m4b
|
||||||
|
* Embed metadata and cover image into your audio files (using [Tone](https://github.com/sandreas/tone))
|
||||||
|
* Basic ebook support and ereader
|
||||||
|
* Epub, pdf, cbr, cbz
|
||||||
|
* Send ebook to device (i.e. Kindle)
|
||||||
|
* Open RSS feeds for podcasts and audiobooks
|
||||||
|
|
||||||
|
Is there a feature you are looking for? [Suggest it](https://github.com/advplyr/audiobookshelf/issues/new/choose)
|
||||||
|
|
||||||
|
Join us on [Discord](https://discord.gg/pJsjuNCKRq) or [Matrix](https://matrix.to/#/#audiobookshelf:matrix.org)
|
||||||
|
|
||||||
|
### Android App (beta)
|
||||||
|
Try it out on the [Google Play Store](https://play.google.com/store/apps/details?id=com.audiobookshelf.app)
|
||||||
|
|
||||||
|
### iOS App (beta)
|
||||||
|
Available using Test Flight: https://testflight.apple.com/join/wiic7QIW - [Join the discussion](https://github.com/advplyr/audiobookshelf-app/discussions/60)
|
||||||
|
|
||||||
|
### Build your own tools & clients
|
||||||
|
Check out the [API documentation](https://api.audiobookshelf.org/)
|
||||||
|
|
||||||
|
<br />
|
||||||
|
|
||||||
|
<img alt="Library Screenshot" src="https://github.com/advplyr/audiobookshelf/raw/master/images/DemoLibrary.png" />
|
||||||
|
|
||||||
|
<br />
|
||||||
|
|
||||||
|
# Organizing your audiobooks
|
||||||
|
|
||||||
|
#### Directory structure and folder names are important to Audiobookshelf!
|
||||||
|
|
||||||
|
See [documentation](https://audiobookshelf.org/docs#book-directory-structure) for supported directory structure, folder naming conventions, and audio file metadata usage.
|
||||||
|
|
||||||
|
<br />
|
||||||
|
|
||||||
|
# Installation
|
||||||
|
|
||||||
|
See [install docs](https://www.audiobookshelf.org/docs)
|
||||||
|
|
||||||
|
<br />
|
||||||
|
|
||||||
|
# Reverse Proxy Set Up
|
||||||
|
|
||||||
|
#### Important! Audiobookshelf requires a websocket connection.
|
||||||
|
|
||||||
|
#### Note: Subfolder paths (e.g. /audiobooks) are not supported yet. See [issue](https://github.com/advplyr/audiobookshelf/issues/385)
|
||||||
|
|
||||||
|
### NGINX Proxy Manager
|
||||||
|
|
||||||
|
Toggle websockets support.
|
||||||
|
|
||||||
|
<img alt="NGINX Web socket" src="https://user-images.githubusercontent.com/67830747/153679106-b2a7f5b9-0702-48c6-9740-b26b401986e9.png" />
|
||||||
|
|
||||||
|
### NGINX Reverse Proxy
|
||||||
|
|
||||||
|
Add this to the site config file on your nginx server after you have changed the relevant parts in the <> brackets, and inserted your certificate paths.
|
||||||
|
|
||||||
|
|
||||||
|
```bash
|
||||||
|
server
|
||||||
|
{
|
||||||
|
listen 443 ssl;
|
||||||
|
server_name <sub>.<domain>.<tld>;
|
||||||
|
|
||||||
|
access_log /var/log/nginx/audiobookshelf.access.log;
|
||||||
|
error_log /var/log/nginx/audiobookshelf.error.log;
|
||||||
|
|
||||||
|
ssl_certificate /path/to/certificate;
|
||||||
|
ssl_certificate_key /path/to/key;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||||
|
proxy_set_header X-Forwarded-Proto $scheme;
|
||||||
|
proxy_set_header Host $host;
|
||||||
|
proxy_set_header Upgrade $http_upgrade;
|
||||||
|
proxy_set_header Connection "upgrade";
|
||||||
|
|
||||||
|
proxy_http_version 1.1;
|
||||||
|
|
||||||
|
proxy_pass http://<URL_to_forward_to>;
|
||||||
|
proxy_redirect http:// https://;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
### Apache Reverse Proxy
|
||||||
|
|
||||||
|
Add this to the site config file on your Apache server after you have changed the relevant parts in the <> brackets, and inserted your certificate paths.
|
||||||
|
|
||||||
|
For this to work you must enable at least the following mods using `a2enmod`:
|
||||||
|
- `ssl`
|
||||||
|
- `proxy`
|
||||||
|
- `proxy_http`
|
||||||
|
- `proxy_balancer`
|
||||||
|
- `proxy_wstunnel`
|
||||||
|
- `rewrite`
|
||||||
|
|
||||||
|
```bash
|
||||||
|
<IfModule mod_ssl.c>
|
||||||
|
<VirtualHost *:443>
|
||||||
|
ServerName <sub>.<domain>.<tld>
|
||||||
|
|
||||||
|
ErrorLog ${APACHE_LOG_DIR}/error.log
|
||||||
|
CustomLog ${APACHE_LOG_DIR}/access.log combined
|
||||||
|
|
||||||
|
ProxyPreserveHost On
|
||||||
|
ProxyPass / http://localhost:<audiobookshelf_port>/
|
||||||
|
RewriteEngine on
|
||||||
|
RewriteCond %{HTTP:Upgrade} websocket [NC]
|
||||||
|
RewriteCond %{HTTP:Connection} upgrade [NC]
|
||||||
|
RewriteRule ^/?(.*) "ws://localhost:<audiobookshelf_port>/$1" [P,L]
|
||||||
|
|
||||||
|
# unless you're doing something special this should be generated by a
|
||||||
|
# tool like certbot by let's encrypt
|
||||||
|
SSLCertificateFile /path/to/cert/file
|
||||||
|
SSLCertificateKeyFile /path/to/key/file
|
||||||
|
</VirtualHost>
|
||||||
|
</IfModule>
|
||||||
|
```
|
||||||
|
|
||||||
|
Some SSL certificates like those signed by Let's Encrypt require ACME validation. To allow Let's Encrypt to write and confirm
|
||||||
|
the ACME challenge, edit your VirtualHost definition to prevent proxying traffic that queries `/.well-known` and instead
|
||||||
|
serve that directly:
|
||||||
|
```bash
|
||||||
|
<VirtualHost *:443>
|
||||||
|
# ...
|
||||||
|
|
||||||
|
# create the directory structure /.well-known/acme-challenges
|
||||||
|
# within DocumentRoot and give the HTTP user recursive write
|
||||||
|
# access to it.
|
||||||
|
DocumentRoot /path/to/local/directory
|
||||||
|
|
||||||
|
ProxyPreserveHost On
|
||||||
|
ProxyPass /.well-known !
|
||||||
|
ProxyPass / http://localhost:<audiobookshelf_port>/
|
||||||
|
|
||||||
|
# ...
|
||||||
|
</VirtualHost>
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
### SWAG Reverse Proxy
|
||||||
|
|
||||||
|
[See LinuxServer.io config sample](https://github.com/linuxserver/reverse-proxy-confs/blob/master/audiobookshelf.subdomain.conf.sample)
|
||||||
|
|
||||||
|
### Synology Reverse Proxy
|
||||||
|
|
||||||
|
1. Open Control Panel > Application Portal
|
||||||
|
2. Change to the Reverse Proxy tab
|
||||||
|
3. Select the proxy rule for which you want to enable Websockets and click on Edit
|
||||||
|
4. Change to the "Custom Header" tab
|
||||||
|
5. Click Create > WebSocket
|
||||||
|
6. Click Save
|
||||||
|
|
||||||
|
[from @silentArtifact](https://github.com/advplyr/audiobookshelf/issues/241#issuecomment-1036732329)
|
||||||
|
|
||||||
|
### [Traefik Reverse Proxy](https://doc.traefik.io/traefik/)
|
||||||
|
|
||||||
|
Middleware relating to CORS will cause the app to report Unknown Error when logging in. To prevent this don't apply any of the following headers to the router for this site:
|
||||||
|
|
||||||
|
<ul>
|
||||||
|
<li>accessControlAllowMethods</li>
|
||||||
|
<li>accessControlAllowOriginList</li>
|
||||||
|
<li>accessControlMaxAge</li>
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
From [@Dondochaka](https://discord.com/channels/942908292873723984/942914154254176257/945074590374318170) and [@BeastleeUK](https://discord.com/channels/942908292873723984/942914154254176257/970366039294611506)
|
||||||
|
<br />
|
||||||
|
|
||||||
|
### Example Caddyfile - [Caddy Reverse Proxy](https://caddyserver.com/docs/caddyfile/directives/reverse_proxy)
|
||||||
|
|
||||||
|
```
|
||||||
|
subdomain.domain.com {
|
||||||
|
encode gzip zstd
|
||||||
|
reverse_proxy <LOCAL_IP>:<PORT>
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
# Run from source
|
||||||
|
|
||||||
|
# Contributing
|
||||||
|
|
||||||
|
This application is built using [NodeJs](https://nodejs.org/).
|
||||||
|
|
||||||
|
### Dev Container Setup
|
||||||
|
The easiest way to begin developing this project is to use a dev container. An introduction to dev containers in VSCode can be found [here](https://code.visualstudio.com/docs/devcontainers/containers).
|
||||||
|
|
||||||
|
Required Software:
|
||||||
|
* [Docker Desktop](https://www.docker.com/products/docker-desktop/)
|
||||||
|
* [VSCode](https://code.visualstudio.com/download)
|
||||||
|
|
||||||
|
*Note, it is possible to use other container software than Docker and IDEs other than VSCode. However, this setup is more complicated and not covered here.*
|
||||||
|
|
||||||
|
<div>
|
||||||
|
<details>
|
||||||
|
<summary>Install the required software on Windows with <a href=(https://docs.microsoft.com/en-us/windows/package-manager/winget/#production-recommended)>winget</a></summary>
|
||||||
|
|
||||||
|
<p>
|
||||||
|
Note: This requires a PowerShell prompt with winget installed. You should be able to copy and paste the code block to install. If you use an elevated PowerShell prompt, UAC will not pop up during the installs.
|
||||||
|
|
||||||
|
```PowerShell
|
||||||
|
winget install -e --id Docker.DockerDesktop; `
|
||||||
|
winget install -e --id Microsoft.VisualStudioCode
|
||||||
|
```
|
||||||
|
|
||||||
|
</p>
|
||||||
|
</details>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div>
|
||||||
|
<details>
|
||||||
|
<summary>Install the required software on MacOS with <a href=(https://snapcraft.io/)>homebrew</a></summary>
|
||||||
|
|
||||||
|
<p>
|
||||||
|
|
||||||
|
```sh
|
||||||
|
brew install --cask docker visual-studio-code
|
||||||
|
```
|
||||||
|
|
||||||
|
</p>
|
||||||
|
</details>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div style="padding-bottom: 1em">
|
||||||
|
<details>
|
||||||
|
<summary>Install the required software on Linux with <a href=(https://brew.sh/)>snap</a></summary>
|
||||||
|
|
||||||
|
<p>
|
||||||
|
|
||||||
|
```sh
|
||||||
|
sudo snap install docker; \
|
||||||
|
sudo snap install code --classic
|
||||||
|
```
|
||||||
|
|
||||||
|
</p>
|
||||||
|
</details>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
After installing these packages, you can now install the [Remote Development](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack) extension for VSCode. After installing this extension open the command pallet (`ctrl+shift+p` or `cmd+shift+p`) and select the command `>Dev Containers: Rebuild and Reopen in Container`. This will cause the development environment container to be built and launched.
|
||||||
|
|
||||||
|
You are now ready to start development!
|
||||||
|
|
||||||
|
### Manual Environment Setup
|
||||||
|
|
||||||
|
If you don't want to use the dev container, you can still develop this project. First, you will need to install [NodeJs](https://nodejs.org/) (version 16) and [FFmpeg](https://ffmpeg.org/).
|
||||||
|
|
||||||
|
Next you will need to create a `dev.js` file in the project's root directory. This contains configuration information and paths unique to your development environment. You can find an example of this file in `.devcontainer/dev.js`.
|
||||||
|
|
||||||
|
You are now ready to build the client:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
npm ci
|
||||||
|
cd client
|
||||||
|
npm ci
|
||||||
|
npm run generate
|
||||||
|
cd ..
|
||||||
|
```
|
||||||
|
|
||||||
|
### Development Commands
|
||||||
|
|
||||||
|
After setting up your development environment, either using the dev container or using your own custom environment, the following commands will help you run the server and client.
|
||||||
|
|
||||||
|
To run the server, you can use the command `npm run dev`. This will use the client that was built when you ran `npm run generate` in the client directory or when you started the dev container. If you make changes to the server, you will need to restart the server. If you make changes to the client, you will need to run the command `(cd client; npm run generate)` and then restart the server. By default the client runs at `localhost:3333`, though the port can be configured in `dev.js`.
|
||||||
|
|
||||||
|
You can also build a version of the client that supports live reloading. To do this, start the server, then run the command `(cd client; npm run dev)`. This will run a separate instance of the client at `localhost:3000` that will be automatically updated as you make changes to the client.
|
||||||
|
|
||||||
|
If you are using VSCode, this project includes a couple of pre-defined targets to speed up this process. First, if you build the project (`ctrl+shift+b` or `cmd+shift+b`) it will automatically generate the client. Next, there are debug commands for running the server and client. You can view these targets using the debug panel (bring it up with (`ctrl+shift+d` or `cmd+shift+d`):
|
||||||
|
|
||||||
|
* `Debug server`—Run the server.
|
||||||
|
* `Debug client (nuxt)`—Run the client with live reload.
|
||||||
|
* `Debug server and client (nuxt)`—Runs both the preceding two debug targets.
|
||||||
|
|
||||||
|
|
||||||
|
# How to Support
|
||||||
|
|
||||||
|
[See the incomplete "How to Support" page](https://www.audiobookshelf.org/support)
|
||||||
20
apps/audiobookshelf/data.yml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
name: Audiobookshelf
|
||||||
|
tags:
|
||||||
|
- 工具
|
||||||
|
title: 一个自托管有声读物和播客服务器
|
||||||
|
type: 工具
|
||||||
|
description: 一个自托管有声读物和播客服务器
|
||||||
|
additionalProperties:
|
||||||
|
key: audiobookshelf
|
||||||
|
name: Audiobookshelf
|
||||||
|
tags:
|
||||||
|
- Tool
|
||||||
|
shortDescZh: 一个自托管有声读物和播客服务器
|
||||||
|
shortDescEn: A Self-hosted audiobook and podcast server
|
||||||
|
type: tool
|
||||||
|
crossVersionUpdate: true
|
||||||
|
limit: 0
|
||||||
|
recommend: 0
|
||||||
|
website: https://www.audiobookshelf.org/
|
||||||
|
github: https://github.com/advplyr/audiobookshelf
|
||||||
|
document: https://www.audiobookshelf.org/docs
|
||||||
6
apps/audiobookshelf/latest/.env.sample
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
CONTAINER_NAME="audiobookshelf"
|
||||||
|
DATA_PATH1="./data/audiobooks"
|
||||||
|
DATA_PATH2="./data/podcasts"
|
||||||
|
DATA_PATH3="./data/metadata"
|
||||||
|
DATA_PATH="./data/config"
|
||||||
|
PANEL_APP_PORT_HTTP="40096"
|
||||||
38
apps/audiobookshelf/latest/data.yml
Normal file
@ -0,0 +1,38 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: 40096
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data/config
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data folder path
|
||||||
|
labelZh: 数据文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/audiobooks
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH1
|
||||||
|
labelEn: audiobooks folder path
|
||||||
|
labelZh: audiobooks 文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/podcasts
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH2
|
||||||
|
labelEn: podcasts folder path
|
||||||
|
labelZh: podcasts 文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: ./data/metadata
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH3
|
||||||
|
labelEn: metadata folder path
|
||||||
|
labelZh: metadata 文件夹路径
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
21
apps/audiobookshelf/latest/docker-compose.yml
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
version: '3'
|
||||||
|
services:
|
||||||
|
audiobookshelf:
|
||||||
|
container_name: ${CONTAINER_NAME}
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- 1panel-network
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH1}:/audiobooks"
|
||||||
|
- "${DATA_PATH2}:/podcasts"
|
||||||
|
- "${DATA_PATH}:/config"
|
||||||
|
- "${DATA_PATH3}:/metadata"
|
||||||
|
image: advplyr/audiobookshelf:latest
|
||||||
|
labels:
|
||||||
|
createdBy: "Apps"
|
||||||
|
|
||||||
|
networks:
|
||||||
|
1panel-network:
|
||||||
|
external: true
|
||||||
BIN
apps/audiobookshelf/logo.png
Normal file
|
After Width: | Height: | Size: 3.7 KiB |
8
apps/aurora/0.18.6/.env.sample
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
CONTAINER_NAME="aurora"
|
||||||
|
DATA_PATH="./data"
|
||||||
|
PANEL_APP_PORT_HTTP="40036"
|
||||||
|
PANEL_DB_NAME="aurora_2NEat7"
|
||||||
|
PANEL_DB_USER="aurora_MiTsmn"
|
||||||
|
PANEL_DB_USER_PASSWORD="aurora_NMXeah"
|
||||||
|
SECRECY_KEY="aurora_CHQxSd"
|
||||||
|
SSH_KEY_PATH="/root/.ssh/id_rsa"
|
||||||
56
apps/aurora/0.18.6/data.yml
Normal file
@ -0,0 +1,56 @@
|
|||||||
|
additionalProperties:
|
||||||
|
formFields:
|
||||||
|
- default: aurora
|
||||||
|
envKey: PANEL_DB_NAME
|
||||||
|
labelEn: Database
|
||||||
|
labelZh: 数据库名
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: aurora
|
||||||
|
envKey: PANEL_DB_USER
|
||||||
|
labelEn: User
|
||||||
|
labelZh: 数据库用户
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramCommon
|
||||||
|
type: text
|
||||||
|
- default: aurora
|
||||||
|
envKey: PANEL_DB_USER_PASSWORD
|
||||||
|
labelEn: Password
|
||||||
|
labelZh: 数据库用户密码
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramComplexity
|
||||||
|
type: password
|
||||||
|
- default: 40036
|
||||||
|
edit: true
|
||||||
|
envKey: PANEL_APP_PORT_HTTP
|
||||||
|
labelEn: Port
|
||||||
|
labelZh: 端口
|
||||||
|
required: true
|
||||||
|
rule: paramPort
|
||||||
|
type: number
|
||||||
|
- default: ./data
|
||||||
|
edit: true
|
||||||
|
envKey: DATA_PATH
|
||||||
|
labelEn: Data storage folder
|
||||||
|
labelZh: 数据存放文件夹
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: /root/.ssh/id_rsa
|
||||||
|
edit: true
|
||||||
|
envKey: SSH_KEY_PATH
|
||||||
|
labelEn: SSH key file
|
||||||
|
labelZh: SSH 私钥文件
|
||||||
|
required: true
|
||||||
|
type: text
|
||||||
|
- default: aurora
|
||||||
|
envKey: SECRECY_KEY
|
||||||
|
labelEn: Secret Key
|
||||||
|
labelZh: 保密密码
|
||||||
|
random: true
|
||||||
|
required: true
|
||||||
|
rule: paramComplexity
|
||||||
|
type: password
|
||||||
100
apps/aurora/0.18.6/docker-compose.yml
Normal file
@ -0,0 +1,100 @@
|
|||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
worker:
|
||||||
|
container_name: ${CONTAINER_NAME}-worker
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- aurora-network
|
||||||
|
- aurora-worker
|
||||||
|
volumes:
|
||||||
|
- ${SSH_KEY_PATH}:/app/ansible/env/ssh_key
|
||||||
|
- ${DATA_PATH}/aurora:/app/ansible/priv_data_dirs
|
||||||
|
environment:
|
||||||
|
TZ: 'Asia/Shanghai'
|
||||||
|
DATABASE_URL: postgresql://${PANEL_DB_USER}:${PANEL_DB_USER_PASSWORD}@postgres:5432/${PANEL_DB_NAME}
|
||||||
|
TRAFFIC_INTERVAL_SECONDS: 600
|
||||||
|
DDNS_INTERVAL_SECONDS: 120
|
||||||
|
command: bash worker.sh
|
||||||
|
image: leishi1313/aurora-admin-backend:0.18.6
|
||||||
|
depends_on:
|
||||||
|
- redis
|
||||||
|
labels:
|
||||||
|
createdBy: Apps
|
||||||
|
|
||||||
|
backend:
|
||||||
|
container_name: ${CONTAINER_NAME}-backend
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- aurora-network
|
||||||
|
volumes:
|
||||||
|
- ${DATA_PATH}/aurora:/app/ansible/priv_data_dirs
|
||||||
|
environment:
|
||||||
|
TZ: 'Asia/Shanghai'
|
||||||
|
PYTHONPATH: .
|
||||||
|
DATABASE_URL: postgresql://${PANEL_DB_USER}:${PANEL_DB_USER_PASSWORD}@postgres:5432/${PANEL_DB_NAME}
|
||||||
|
SECREY_KEY: ${SECRECY_KEY}
|
||||||
|
image: leishi1313/aurora-admin-backend:0.18.6
|
||||||
|
command: bash -c "while !</dev/tcp/postgres/5432; do sleep 1; done; alembic upgrade heads && python app/main.py"
|
||||||
|
depends_on:
|
||||||
|
- postgres
|
||||||
|
- redis
|
||||||
|
labels:
|
||||||
|
createdBy: Apps
|
||||||
|
|
||||||
|
nginx:
|
||||||
|
container_name: ${CONTAINER_NAME}-nginx
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- aurora-network
|
||||||
|
image: leishi1313/aurora-admin-frontend:0.18.6
|
||||||
|
environment:
|
||||||
|
TZ: 'Asia/Shanghai'
|
||||||
|
ports:
|
||||||
|
- "${PANEL_APP_PORT_HTTP}:80"
|
||||||
|
depends_on:
|
||||||
|
- backend
|
||||||
|
labels:
|
||||||
|
createdBy: Apps
|
||||||
|
|
||||||
|
redis:
|
||||||
|
container_name: ${CONTAINER_NAME}-redis
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- aurora-network
|
||||||
|
environment:
|
||||||
|
TZ: 'Asia/Shanghai'
|
||||||
|
image: redis:latest
|
||||||
|
labels:
|
||||||
|
createdBy: Apps
|
||||||
|
|
||||||
|
postgres:
|
||||||
|
container_name: ${CONTAINER_NAME}-postgres
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- aurora-network
|
||||||
|
volumes:
|
||||||
|
- "${DATA_PATH}/db-data:/var/lib/postgresql/data"
|
||||||
|
environment:
|
||||||
|
TZ: 'Asia/Shanghai'
|
||||||
|
POSTGRES_USER: ${PANEL_DB_USER}
|
||||||
|
POSTGRES_PASSWORD: ${PANEL_DB_USER_PASSWORD}
|
||||||
|
POSTGRES_DB: ${PANEL_DB_NAME}
|
||||||
|
image: postgres:13-alpine
|
||||||
|
labels:
|
||||||
|
createdBy: Apps
|
||||||
|
|
||||||
|
networks:
|
||||||
|
aurora-worker:
|
||||||
|
external: true
|
||||||
|
enable_ipv6: false
|
||||||
|
driver: bridge
|
||||||
|
driver_opts:
|
||||||
|
com.docker.network.enable_ipv6: "true"
|
||||||
|
ipam:
|
||||||
|
driver: default
|
||||||
|
config:
|
||||||
|
- subnet: fd00:ea23:9c80:4a54:e242:5f97::/96
|
||||||
|
gateway: fd00:ea23:9c80:4a54:e242:5f97::1
|
||||||
|
aurora-network:
|
||||||
|
external: true
|
||||||
|
driver: bridge
|
||||||